自定义WebGl打包模板【Unity 2021.3.2】_universal webgl template 1.3-程序员宅基地
目录
演示:
未修改:
修改后: 
一、获取Unity 自带模板
1.路径:
Unity安装路径下\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates
2.模板选择:
分别有 Default 和 Minimal 两个自带模板【Minimal 模板比较简洁什么都没有,这里选择Default,因为有进度条】

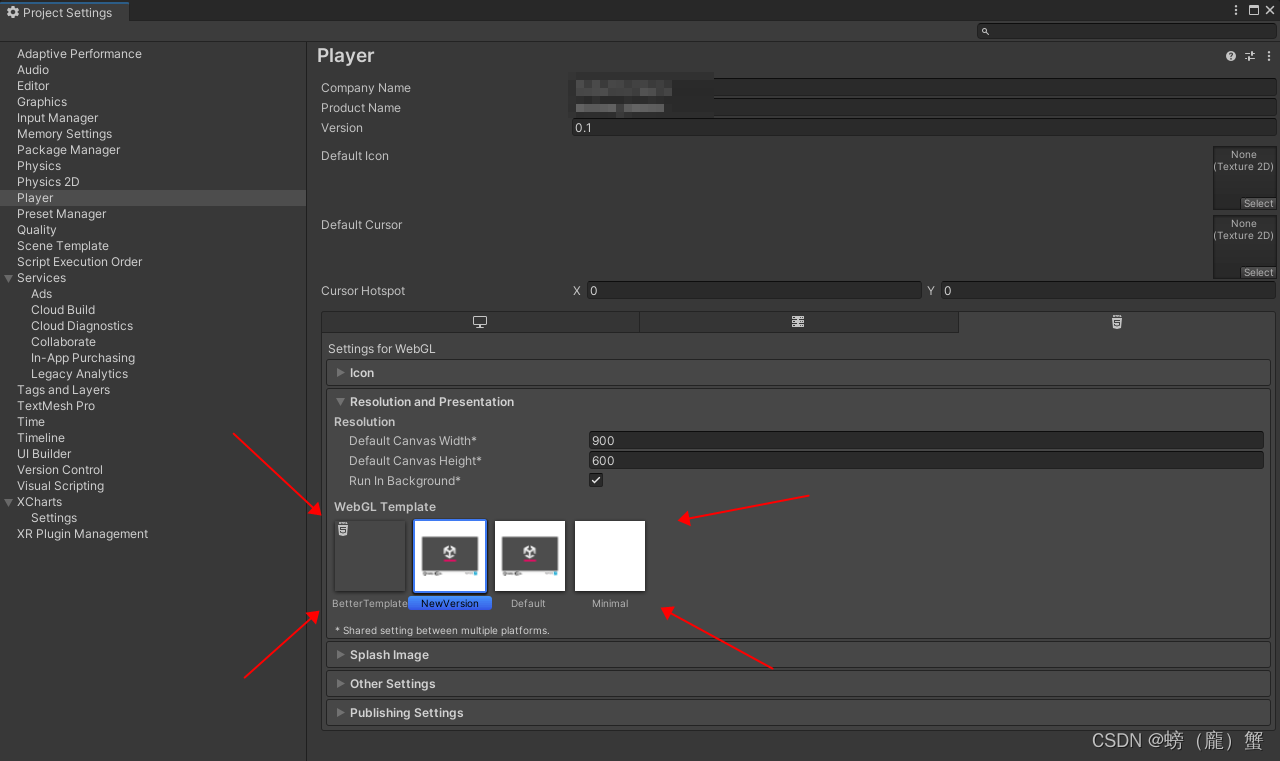
3.Unity 查看模板:
可以在 Project Settings -> Player -> Resolution add Presentation 查看 模板

二.导入Unity
1.创建模板
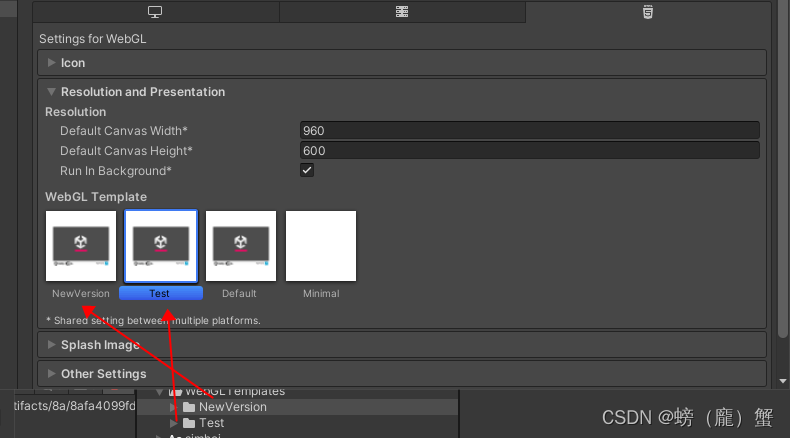
在 Unity Project 面板下创建 WebGLTemplates 文件夹【很重要】,在 WebGLTemplates 下创建的文件夹就是 在 Resolution add Presentation 下显示的名字【创建好后,就会出现模板】,红色箭头代表对应关系
2.模板文件说明:
TemplateData 文件夹:启动界面的进度条、图标等一些UI 。还有一个style.css文件【控制位置和一些图片引用】
-------------------------------------------------------------------------------------------------------------------------
index.html :为网页模板【很重要】
-------------------------------------------------------------------------------------------------------------------------
thumbnail.png:在Resolution add Presentation下显示的缩略图
三.修改模板
1.删除网页多余图片
HTML:
打开模板中 index.html 文件【下方为未修改的文件】
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | {
{
{ PRODUCT_NAME }}}</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
</head>
<body>
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width={
{
{ WIDTH }}} height={
{
{ HEIGHT }}}></canvas>
<div id="unity-loading-bar">
<div id="unity-logo"></div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full"></div>
</div>
</div>
<div id="unity-warning"> </div>
<div id="unity-footer">
<div id="unity-webgl-logo"></div>
<div id="unity-fullscreen-button"></div>
<div id="unity-build-title">{
{
{ PRODUCT_NAME }}}</div>
</div>
</div>
<script>
var container = document.querySelector("#unity-container");
var canvas = document.querySelector("#unity-canvas");
var loadingBar = document.querySelector("#unity-loading-bar");
var progressBarFull = document.querySelector("#unity-progress-bar-full");
var fullscreenButton = document.querySelector("#unity-fullscreen-button");
var warningBanner = document.querySelector("#unity-warning");
// Shows a temporary message banner/ribbon for a few seconds, or
// a permanent error message on top of the canvas if type=='error'.
// If type=='warning', a yellow highlight color is used.
// Modify or remove this function to customize the visually presented
// way that non-critical warnings and error messages are presented to the
// user.
function unityShowBanner(msg, type) {
function updateBannerVisibility() {
warningBanner.style.display = warningBanner.children.length ? 'block' : 'none';
}
var div = document.createElement('div');
div.innerHTML = msg;
warningBanner.appendChild(div);
if (type == 'error') div.style = 'background: red; padding: 10px;';
else {
if (type == 'warning') div.style = 'background: yellow; padding: 10px;';
setTimeout(function() {
warningBanner.removeChild(div);
updateBannerVisibility();
}, 5000);
}
updateBannerVisibility();
}
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{
{
{ LOADER_FILENAME }}}";
var config = {
dataUrl: buildUrl + "/{
{
{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{
{
{ FRAMEWORK_FILENAME }}}",
#if USE_WASM
codeUrl: buildUrl + "/{
{
{ CODE_FILENAME }}}",
#endif
#if MEMORY_FILENAME
memoryUrl: buildUrl + "/{
{
{ MEMORY_FILENAME }}}",
#endif
#if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{
{
{ SYMBOLS_FILENAME }}}",
#endif
streamingAssetsUrl: "StreamingAssets",
companyName: {
{
{ JSON.stringify(COMPANY_NAME) }}},
productName: {
{
{ JSON.stringify(PRODUCT_NAME) }}},
productVersion: {
{
{ JSON.stringify(PRODUCT_VERSION) }}},
showBanner: unityShowBanner,
};
// By default Unity keeps WebGL canvas render target size matched with
// the DOM size of the canvas element (scaled by window.devicePixelRatio)
// Set this to false if you want to decouple this synchronization from
// happening inside the engine, and you would instead like to size up
// the canvas DOM size and WebGL render target sizes yourself.
// config.matchWebGLToCanvasSize = false;
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
// Mobile device style: fill the whole browser client area with the game canvas:
var meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, height=device-height, initial-scale=1.0, user-scalable=no, shrink-to-fit=yes';
document.getElementsByTagName('head')[0].appendChild(meta);
container.className = "unity-mobile";
// To lower canvas resolution on mobile devices to gain some
// performance, uncomment the following line:
// config.devicePixelRatio = 1;
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
unityShowBanner('WebGL builds are not supported on mobile devices.');
} else {
// Desktop style: Render the game canvas in a window that can be maximized to fullscreen:
canvas.style.width = "{
{
{ WIDTH }}}px";
canvas.style.height = "{
{
{ HEIGHT }}}px";
}
#if BACKGROUND_FILENAME
canvas.style.background = "url('" + buildUrl + "/{
{
{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
#endif
loadingBar.style.display = "block";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
loadingBar.style.display = "none";
fullscreenButton.onclick = () => {
unityInstance.SetFullscreen(1);
};
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
</script>
</body>
</html>【删除第 31、23 行 代码】:
第31行,这里引用了CSS里面的图片样式,最后会直接显示在打包好的WebGl程序中。【下方为需要删除的代码,全屏的按钮】
【注】在当前脚本中会有这些代码的引用记得删掉【按钮的绑定事件】
-------------------------------------------------------------------------------------------------------------------------
第23行,会获取 Unity 里的 Product Name 显示在打包程序上,所以删掉
31行 - var fullscreenButton = document.querySelector("#unity-fullscreen-button");
23行 - <div id="unity-build-title">{
{
{ PRODUCT_NAME }}}</div>CSS:
CSS文件在 TemplateData 文件夹下【下方为原代码】
body { padding: 0; margin: 0 }
#unity-container { position: absolute }
#unity-container.unity-desktop { left: 50%; top: 50%; transform: translate(-50%, -50%) }
#unity-container.unity-mobile { width: 100%; height: 100% }
#unity-canvas { background: {
{
{ BACKGROUND_COLOR }}} }
.unity-mobile #unity-canvas { width: 100%; height: 100% }
#unity-loading-bar { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); display: none }
#unity-logo { width: 154px; height: 130px; background: url('unity-logo-{
{
{ SPLASH_SCREEN_STYLE.toLowerCase() }}}.png') no-repeat center }
#unity-progress-bar-empty { width: 141px; height: 18px; margin-top: 10px; margin-left: 6.5px; background: url('progress-bar-empty-{
{
{ SPLASH_SCREEN_STYLE.toLowerCase() }}}.png') no-repeat center }
#unity-progress-bar-full { width: 0%; height: 18px; margin-top: 10px; background: url('progress-bar-full-{
{
{ SPLASH_SCREEN_STYLE.toLowerCase() }}}.png') no-repeat center }
#unity-footer { position: relative }
.unity-mobile #unity-footer { display: none }
#unity-webgl-logo { float:left; width: 204px; height: 38px; background: url('webgl-logo.png') no-repeat center }
#unity-build-title { float: right; margin-right: 10px; line-height: 38px; font-family: arial; font-size: 18px }
#unity-fullscreen-button { float: right; width: 38px; height: 38px; background: url('fullscreen-button.png') no-repeat center }
#unity-warning { position: absolute; left: 50%; top: 5%; transform: translate(-50%); background: white; padding: 10px; display: none }删除掉 第 8、13、14、15行代码 【刚刚在后缀 HTML,脚本里删掉了全屏的按钮,这里的引用也就没有用了,所以删掉【第15行】 】
剩下的就是一些显示的Logo 和 图片什么的【所以也删掉,不然会影响全屏,比如打包后会出现滑动条】
2.全屏、适配浏览器大小:
在未修改文件的第 106 - 107 行:【vh、vw 在HTML里代表视口】注意位置别找错
canvas.style.width = "{
{
{ WIDTH }}}px";
canvas.style.height = "{
{
{ HEIGHT }}}px";修改为:
canvas.style.width = "100vw";
canvas.style.height = "98vh";四、进度条:
经过上面修改打包出来的效果如下:

打开 TemplateData 文件夹: 图片只保留 【progress-bar-empty-dark】和【progress-bar-full-dark】进度条,剩下图片都不需要【注】这里删的都是图片
-------------------------------------------------------------------------------------------------------------------------
图片我做了修改【黑色图上面有一张白色图】
CSS:
这里只修改
#unity-progress-bar-empty { width: 141px; height: 18px; margin-top: 10px; margin-left: 6.5px; background: url('progress-bar-empty-{
{
{ SPLASH_SCREEN_STYLE.toLowerCase() }}}.png') no-repeat center }
#unity-progress-bar-full { width: 0%; height: 18px; margin-top: 10px; background: url('progress-bar-full-{
{
{ SPLASH_SCREEN_STYLE.toLowerCase() }}}.png') no-repeat center }修改为:
#unity-progress-bar-empty { width: 564px; height: 18px; margin-top: 500px; margin-left: 6.5px; background: url('progress-bar-empty-{
{
{ SPLASH_SCREEN_STYLE.toLowerCase() }}}.png') no-repeat }
#unity-progress-bar-full { width: 0%; height: 18px; margin-top: 502px; background: url('progress-bar-full-{
{
{ SPLASH_SCREEN_STYLE.toLowerCase() }}}.png') no-repeat }unity-progress-bar-empty:为底图
unity-progress-bar-full :进度条
-------------------------------------------------------------------------------------------------------------------------
将底图的 Width 修改为 564px【制作的地图宽】margin-top 修改为500px【将进度条放在下方】,将最后的 center 删掉
进度条 的 margin-top 修改为500px【因为修改的图片关系】,代码最后面的 center 也删掉
五、完成

但是发现进度条没有走完
HTML:
未修改:
第 9、10行代表给滑动条赋值。
第 13 行代表 进度条消失
#if BACKGROUND_FILENAME
canvas.style.background = "url('" + buildUrl + "/{
{
{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
#endif
loadingBar.style.display = "block";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
loadingBar.style.display = "none";
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);修改后:
在第 13 行 添加 Html 代码 【500代表 0.5秒后执行】
setTimeout(function ()
{
loadingBar.style.display = "none";
}, 500);注意第 12 - 14 行
#if BACKGROUND_FILENAME
canvas.style.background = "url('" + buildUrl + "/{
{
{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
#endif
loadingBar.style.display = "block";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
setTimeout(function () {
loadingBar.style.display = "none";
}, 500);
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue