移动开发技术【安卓】——Android_Studio【Part 1】_android studio transaction-程序员宅基地
技术标签: Android开发 java android-studio 开发语言
这里是学习过程,正在记录/....
索引目录
前言:
移动开发也称为手机开发,或叫做移动互联网开发,移动应用开发等。是指以手机、PDA、UMPC等便携终端为基础,进行相应的开发工作,由于这些随身设备基本都采用无线上网的方式,因此,业内也称作为无线开发。
那么我们将对于移动开发技术——Android_Studio【安卓】进行学习记录。本次学习过程会以微信界面为参照进行整体设计模仿。

工具介绍:
使用工具为Andro Studio 2021.1.1.22的版本,软件安装与环境搭配此处不做说明。
【一些实用较为通用的快捷键】
1、重写接口:Ctrl + Shift + o
2、删除一行:Ctrl + Y
3、自动纠错: Ctrl + 回车
4、切换界面: Ctrl + tab
5、添加构造函数、set、get等:alt + insert
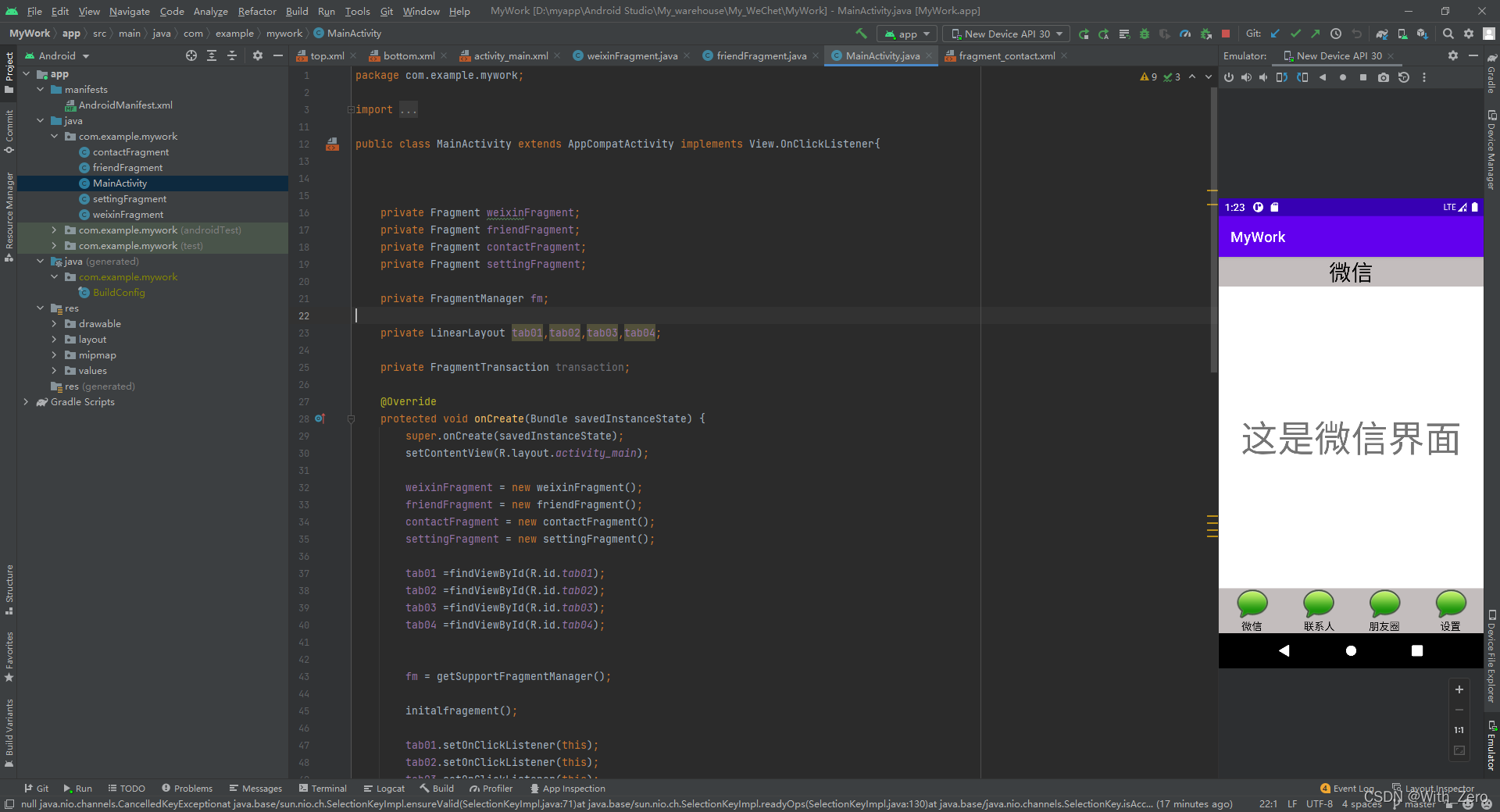
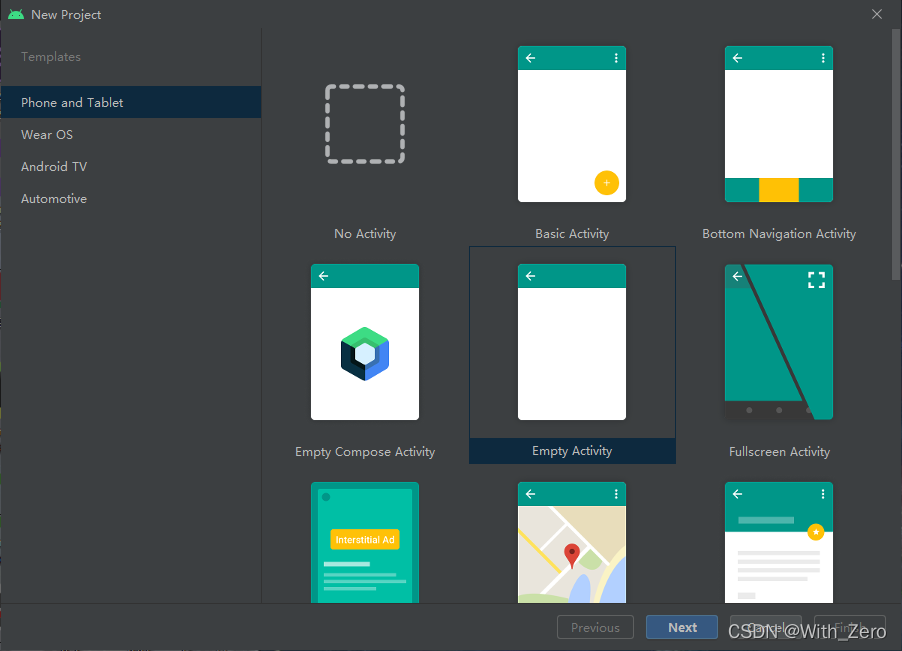
在对Android Studio的使用中,我们创建项目选择的是Empty Activity,即空项目。 创建后MainActivity的java文件也是对应主界面代码文件。

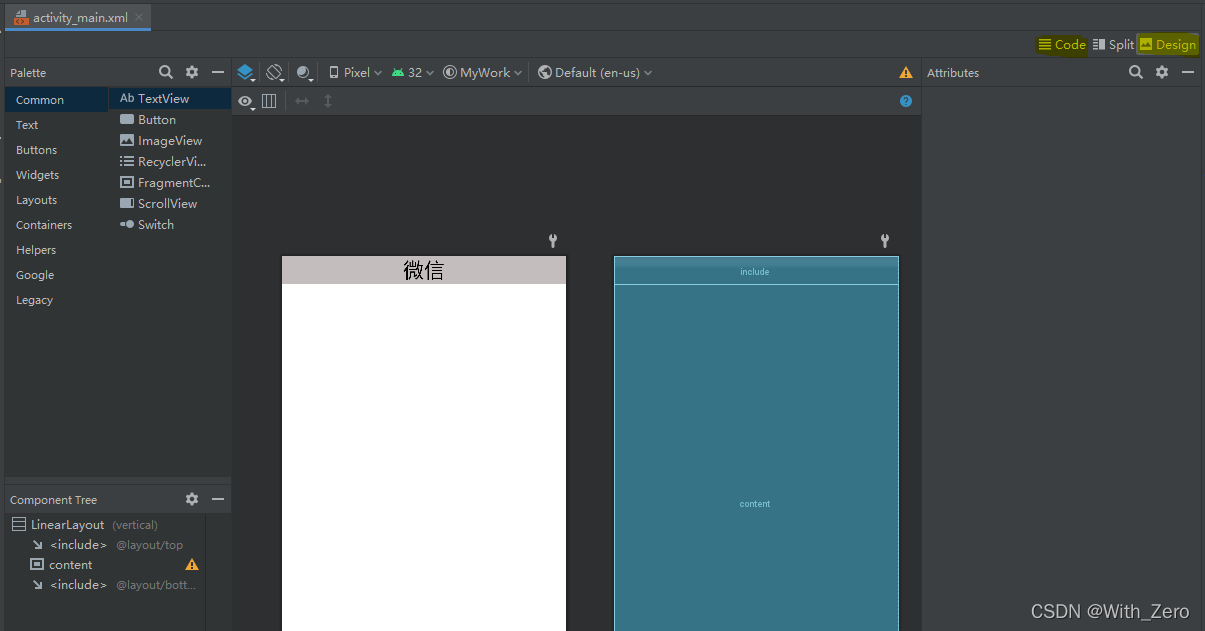
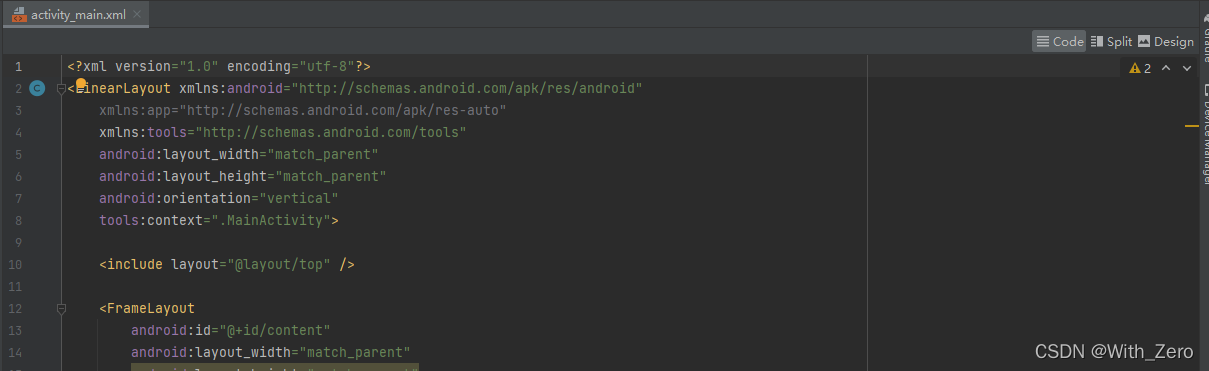
开发时会有两种视图帮助我们开发,下面的图即为Design模式和code模式,即通过视图和代码两种方式。

【design】

【code】
首页基础界面框架:
主界面初步我们需要分别建立几个页面,最基础包括头部、尾部、以及中间的fragment部分。我们所做的就是分别做出几个页面后,将它们组合在一起,然后去实现其相关联的功能。
1.top.xml【微信头部】
头部结构很简单,它的布局为LinearLayout,同时只有一个TextView,然后改变文字和设置底色,效果就出来了。
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
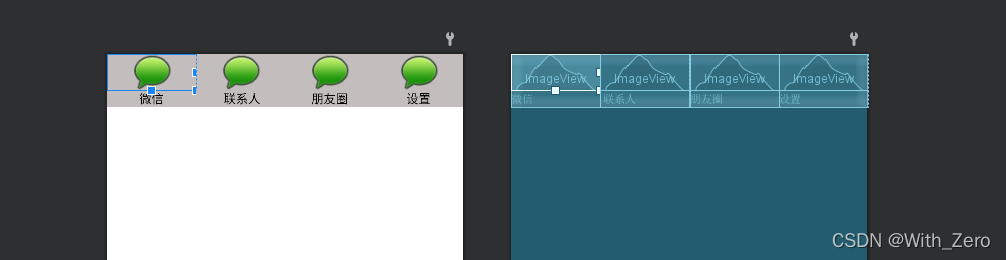
2.bottom.xml【微信尾部】
对于尾部,包含四个图表,同时具有相关的功能。从结构上看,整体设置水平的布局,内部嵌入四个垂直布局的layout,每个部分含有图片和textView(文字)。但是每个小的布局需要位置关联。
<LinearLayout
android:id="@+id/tab01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
app:srcCompat="@drawable/tab_weixin_pressed" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
android:gravity="center"
android:text="微信"
android:textColor="#000000" />
</LinearLayout>
......(部分)
3.FramentContentView【四个中间的部分】
中间四个部分,即四个按钮对应的界面,在我们点击的时候,会有对应的切换效果。这里暂时只用文字标注。设置对应界面的id为tab01、tab02、tab03、tab04。
那如何实现点击这一功能的实现?
在MainActivity.java文件中,首先初始化方面,针对四个页面也有四个用来显示的java文件,那么我们需要在主界面进行new对象引入。
weixinFragment = new weixinFragment();
friendFragment = new friendFragment();
contactFragment = new contactFragment();
settingFragment = new settingFragment();同时对于界面视图,我们通过id进行索引导入。
tab01 =findViewById(R.id.tab01);
tab02 =findViewById(R.id.tab02);
tab03 =findViewById(R.id.tab03);
tab04 =findViewById(R.id.tab04);在界面显示的时候,微信界面要显示,其他需要隐藏。
private void initalfragement() {
FragmentTransaction transaction = fm.beginTransaction();//开始做transaction
transaction.add(R.id.content,weixinFragment);
transaction.add(R.id.content,friendFragment);
transaction.add(R.id.content,contactFragment);
transaction.add(R.id.content,settingFragment);
Hide(transaction);
transaction.show(weixinFragment);
transaction.commit();对于动作进行监听。
tab01.setOnClickListener(this);
tab02.setOnClickListener(this);
tab03.setOnClickListener(this);
tab04.setOnClickListener(this); public void onClick(View v) {//点击后操作
switch (v.getId()){
case R.id.tab01: show(1); break;
case R.id.tab02: show(2); break;
case R.id.tab03: show(3); break;
case R.id.tab04: show(4); break;
default: break;
}
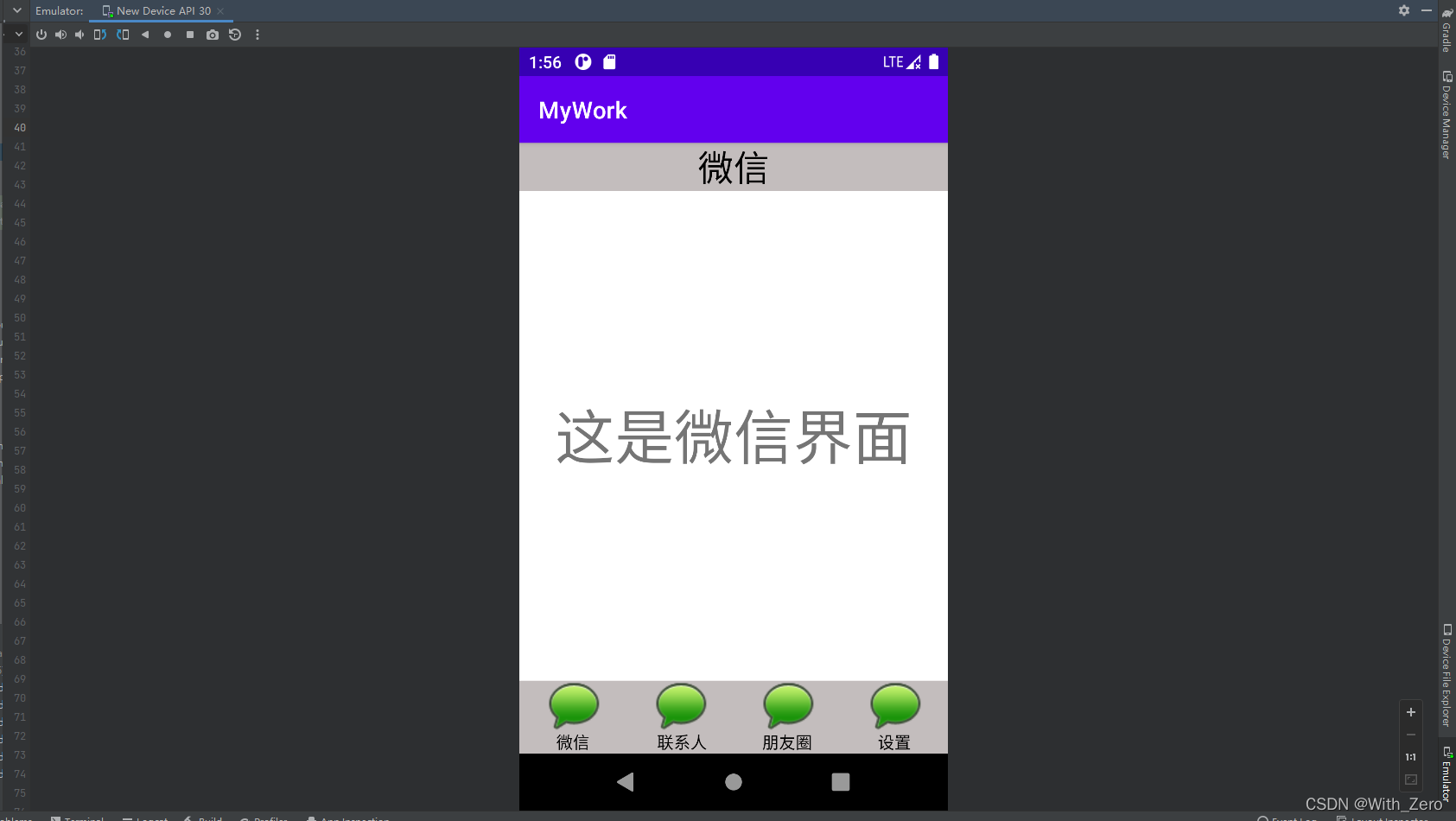
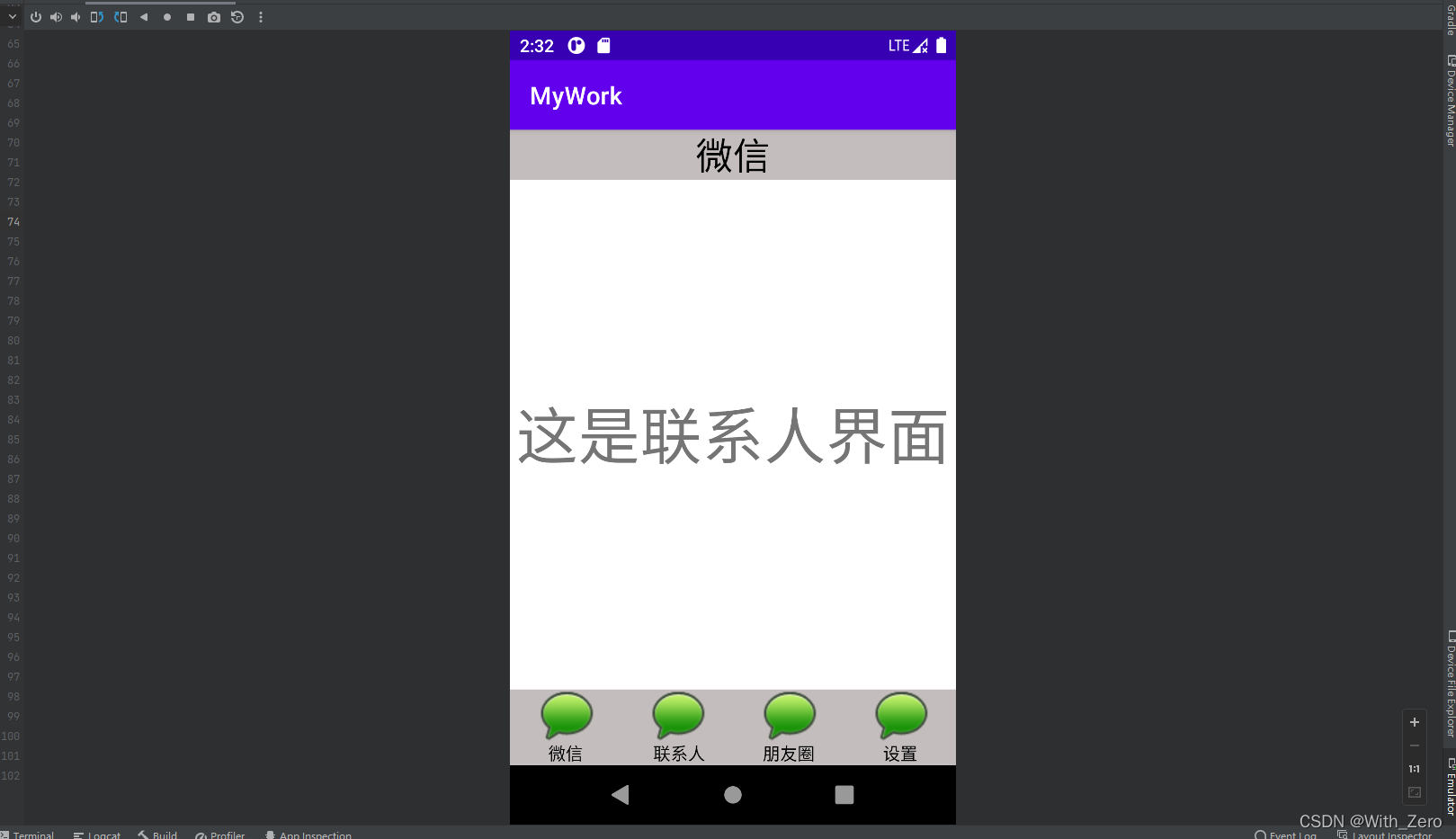
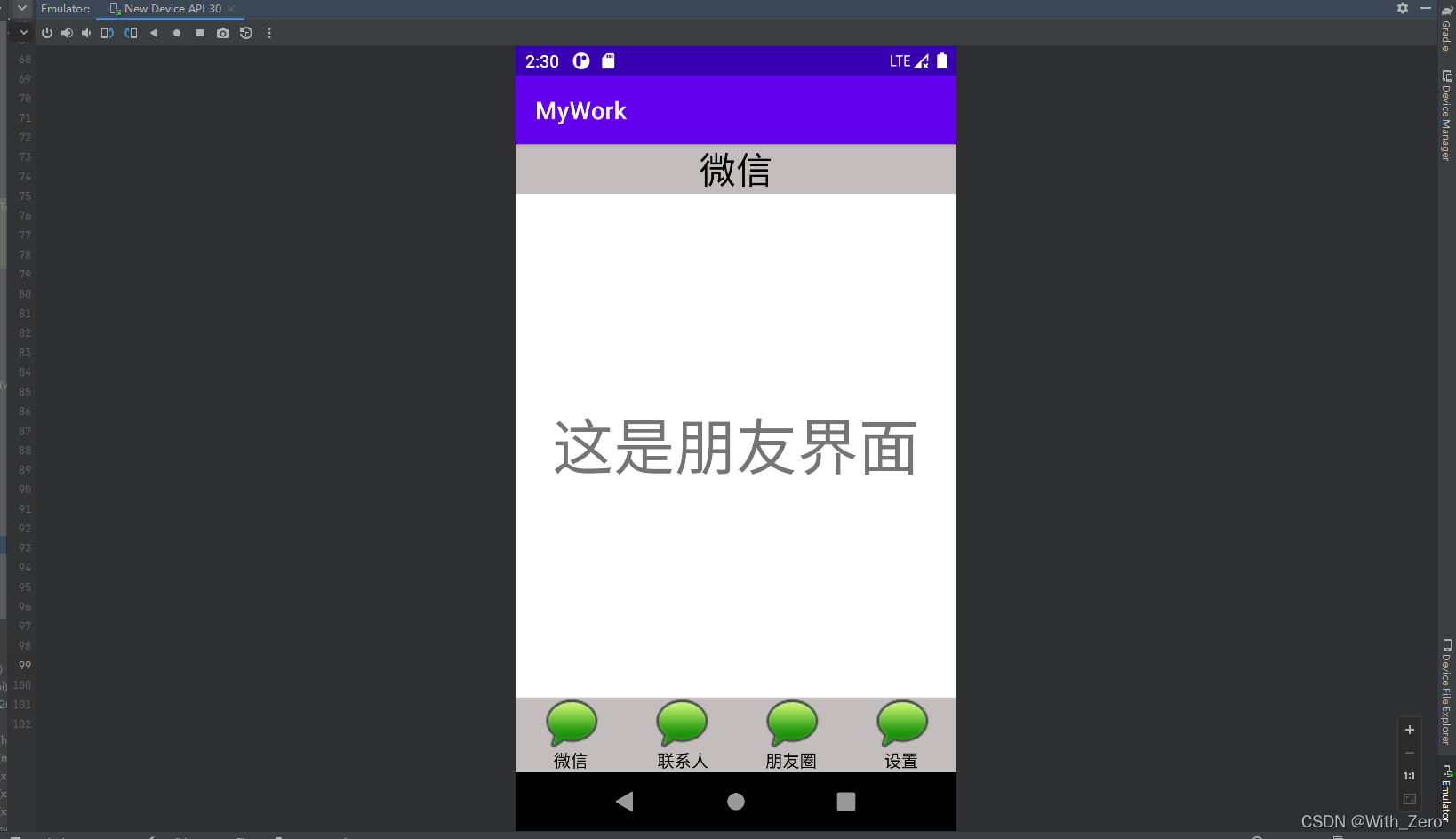
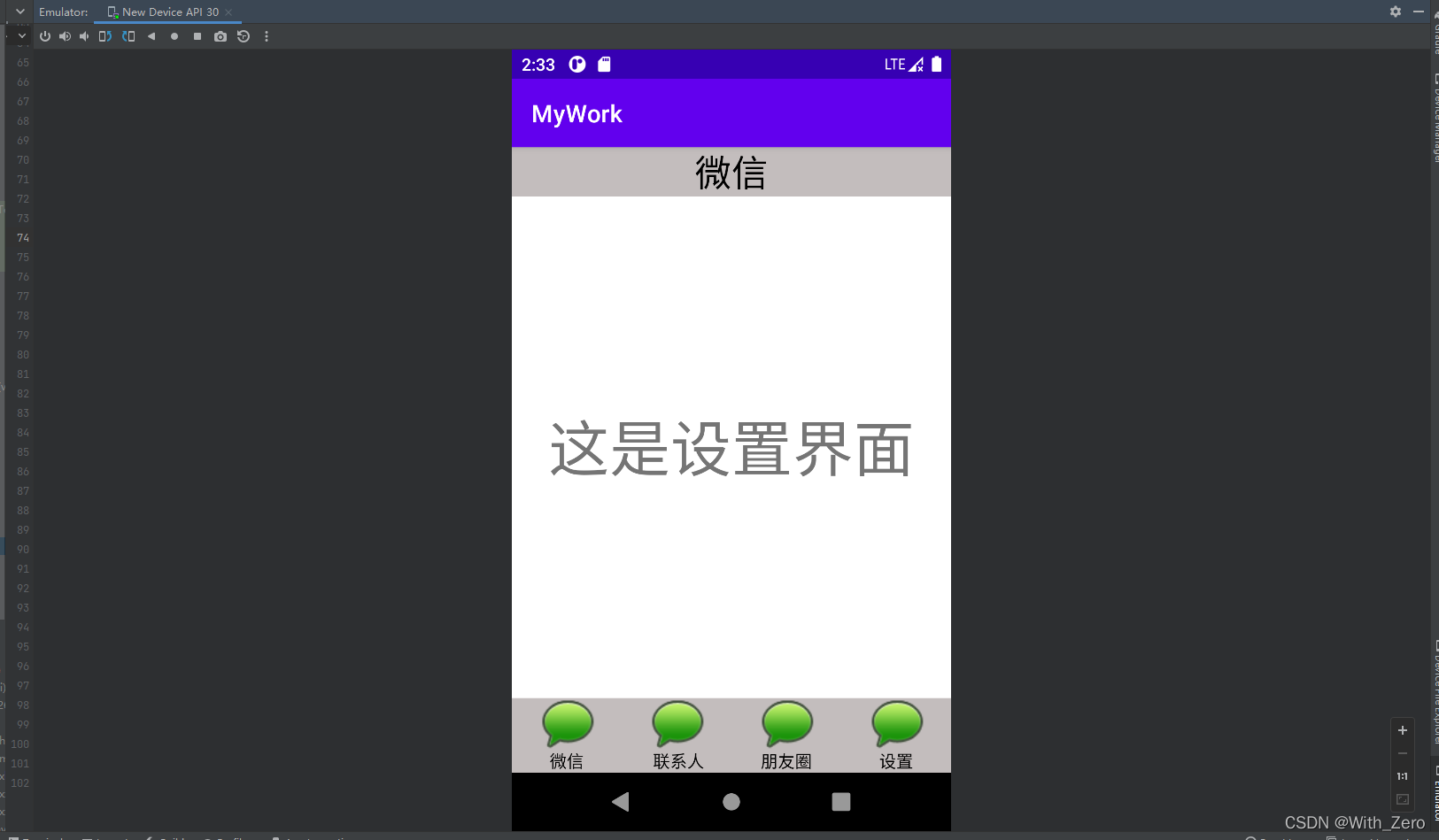
}4.最终效果




存在问题:
在界面切换的时候,实则对于按钮的状态应该会有颜色的变化,但是这一点还未实现,后面会继续完善。
写在最后:
通过整体的设计后,我们初步了解了整个UI界面的实现过程,了解相关属性和控件,但是整体条理还不是非常清晰,希望多多指教。
gitee:https://gitee.com/with-zero/android_-studion_-mobile.git
With_Zero 2022.3.21
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象