CocosCreator 之 Tween缓动系统的使用_cocos tween-程序员宅基地
技术标签: cocos2d cocosCreator
版本: 3.4.0
语言: TypeScript
环境: Mac
简介
在CocosCreator 3.x版本后, Tween缓动系统代替了原有的Action动作。官方使用缓动系统的主要目的之一是用于解决离线动画无法满足需求时的动态动画问题。
简单的示例:
let duration = 2;
tween(this.tipNode)
// 延迟两秒
.delay(duration)
// 2秒钟移动到(0, 300, 0)的位置,并缩放由1为0
.to(duration, {
position: new Vec3(0, 300, 0)})
// 执行回调
.call(() => {
console.log("运行结束");
})
// 开始运行当前缓动对象
.start();
使用缓动,主要通过tween函数来构建Tween实例化对象。它非Tween成员:
// tween 是一个工具函数,帮助实例化Tween实例,target用于设置缓动的目标
export function tween<T>(target?: T): Tween<T>;
在缓动中,主要通过by和to修改某些属性, 其中:
by使用 相对值 修改属性to使用 绝对值 修改属性
Tween提供的大部分接口返回的对象是this 或者一个新的Tween对象, 因此可以使用 链式调用。
上面的示例等同于:
// tweenObj 对象就是新生成的Tween实例化对象
let duration = 2;
let tweenObj_1 = tween(this.tipNode);
let tweenObj_2 = tweenObj_1.delay(duration);
let tweenObj_3 = tweenObj_2.to(duration, {
position: new Vec3(0, 300, 0)});
let tweenObj_4 = tweenObj_3.call(() => {
console.log("运行结束");
});
let tweenObj_5 = tweenObj_4.start();
console.log(typeof(tweenObj_5), tweenObj_5);
本篇文章主要讲述下关于缓动系统的使用,理解可能有误,欢迎您的指出。
常用接口
Tween类的基本使用:
// 声明的tween函数,用于实例化Tween对象
export function tween<T>(target?: T): Tween<T>;
// 构造函数相关,关于target可以通过构造函数或target方法设置缓动目标
export class Tween<T> {
constructor(target?: T | null);
target(target: T): Tween<T | undefined>;
}
创建缓动的简单示例:
let duration = 2;
// 使用构造函数
tween(this.node)
.to(duration, {
position:new Vec3(0, 10, 0)})
.start();
// 使用target
tween()
.target(this.node)
.to(duration, {
position:new Vec3(0, 10, 0), scale: new Vec3(0, 0, 0)})
.start();
注意:
Tween支持同时修改目标的多个属性,并非仅一个
Tween提供的接口较多,为了方便查看,主要为了如下几类:
- 静态接口
- 基础接口
- 队列接口 主要用于顺序执行,并列执行, 执行重复次数等复杂动作
静态接口
| 接口 | 说明 |
|---|---|
stopAll(): void |
停止所有缓动 |
stopAllByTag(tag: number, target?: object): void |
停止所有指定标签的缓动 |
stopAllByTarget(target?: object): void |
停止所有指定对象的缓动 |
简单示例:
tween(this.node)
.tag(1000)
.to(duration, {
position:new Vec3(0, 10, 0)})
.call(() => {
// 三种方式,任一即可
Tween.stopAllByTarget(this.tipNode);
Tween.stopAllByTag(1000);
Tween.stopAll();
})
.start();
基础接口
| 接口 | 说明 |
|---|---|
tag(tag: number): this |
设置缓动的标签 |
target(target: T): Tween<T> |
添加一个 直接设置缓动目标 的瞬时动作 |
start(): Tween<T> |
运行当前缓动 |
stop(): Tween<T> |
停止当前缓动 |
clone(target: T): Tween<T> |
克隆当前缓动 |
to(duration, props, opts): Tween<T> |
添加一个对属性进行 相对值 计算的间隔动作 |
by(duration, props, opts): Tween<T> |
添加一个对属性进行 绝对值 计算的间隔动作 |
set(props): Tween<T> |
添加一个 直接设置目标属性 的瞬时动作 |
delay(duration: number): Tween<T> |
添加一个延时 action |
call(callback: Function): Tween<T> |
添加一个回调 action |
show(): Tween<T> |
添加一个显示action,只适用target 是节点类型 |
hide(): Tween<T> |
添加一个隐藏 action,只适用target 是节点类型 |
removeSelf(): Tween<T> |
添加一个移除自己 action,只适用target是节点类型 |
简单示例:
let duration = 2;
// 示例1: 显示和隐藏节点
tween(this.node)
.hide()
.delay(1.0)
.show()
.start();
// 示例2: 移除节点
tween(this.node)
.delay(1.0)
.removeSelf()
.start();
// 示例3: 设置目标属性、可选选项及销毁缓动
tween()
.tag(1000)
.target(this.tipNode)
.set({
position: new Vec3(0, 0, 0), scale: new Vec3(1, 1, 1)})
.delay(duration)
// 设置位置属性及缓动的可选选项
.to(duration, {
position: new Vec3(0, 300, 0), scale: new Vec3(0, 0, 0)}, {
// 设置缓动方式
easing: "smooth",
onComplete: (target) => {
console.log("当缓动动作完成时触发");
},
})
.call(() => {
Tween.stopAllByTarget(this.tipNode);
})
.start();
队列接口
| 接口 | 说明 |
|---|---|
union(): Tween<T> |
将之前所有的 action 整合为一个 action |
then(other: Tween<T>): Tween<T> |
插入一个 tween 到队列中 |
sequence(...args: Tween<T>[]): Tween<T> |
添加一个顺序执行的缓动 |
parallel(...args: Tween<T>[]): Tween<T> |
添加一个同时进行的缓动 |
repeat(repeatTimes, embedTween?): Tween<T> |
执行几次 |
repeatForever(embedTween?): Tween<T> |
一直重复执行 |
简单的示例:
let duration: number = 1.0;
// 整合
tween(this.node)
.to(duration, {
position:new Vec3(0, 10, 0)})
// 此时 Tween 内的动作数量为 2
.to(duration, {
position:new Vec3(0, -10, 0)})
// 这里会将上述的两个缓动整合成一个,此时 Tween 内的动作数量为 1
.union()
.start();
// 插入
let t2 = tween(this.node)
.to(duration, {
position: new Vec3(0, -10, 0) })
tween(this.node)
.by(duration, {
position: new Vec3(0, 10, 0) })
.then(t2)
.start();
// 使用sequence按照顺序执行
let t1 = tween(this.node)
.to(duration, {
position: new Vec3(0, 10, 0)})
let t2 = tween(this.node)
.to(duration, {
position: new Vec3(0, -10, 0)})
tween(this.node).sequence(t1, t2).start();
// 使用parallel同时执行
let t1 = tween(this.node)
.to(duration, {
position: new Vec3(0, 10, 0)})
let t2 = tween(this.node)
.to(duration, {
position: new Vec3(0, -10, 0)})
tween(this.node).parallel(t1, t2).start();
// 重复执行
// 方式1:
let tweenDuration: number = 1.0;
tween(this.node)
.to(tweenDuration, {
position: new Vec3(0, 10, 0) })
.by(tweenDuration, {
position: new Vec3(0, -10, 0) })
.repeat(3) // 注意这里会重复 by 这个缓动 3 次
.start()
// 方式2:
let embedTween = tween(this.node)
.by(tweenDuration, {
position: new Vec3(0, -10, 0)})
tween(this.node)
.to(tweenDuration, {
position: new Vec3(0, 10, 0)})
.repeat(3, embedTween) // 这里会重复 embedTween
.start();
ITweenOption 缓动选项
ITweenOption主要应用于Tween的 to和by方法中, 它作为可选参数,用于设定缓动的方式和回调相关。
export class Tween<T> {
// 添加相对值属性
to(duration: number, props: __private.cocos_tween_tween_ConstructorType<T>, opts?: ITweenOption): Tween<T>;
// 添加绝对值属性
by(duration: number, props: __private.cocos_tween_tween_ConstructorType<T>, opts?: ITweenOption): Tween<T>;
}
这样可以更灵活的控制或修改目标的属性, 主要定义如下:
// 缓动方式
export type TweenEasing =
'linear' | 'smooth' | 'fade' | 'constant' |
'quadIn' | 'quadOut' | 'quadInOut' | 'quadOutIn' |
'cubicIn' | 'cubicOut' | 'cubicInOut' | 'cubicOutIn' |
'quartIn' | 'quartOut' | 'quartInOut' | 'quartOutIn' |
'quintIn' | 'quintOut' | 'quintInOut' | 'quintOutIn' |
'sineIn' | 'sineOut' | 'sineInOut' | 'sineOutIn' |
'expoIn' | 'expoOut' | 'expoInOut' | 'expoOutIn' |
'circIn' | 'circOut' | 'circInOut' | 'circOutIn' |
'elasticIn' | 'elasticOut' | 'elasticInOut' | 'elasticOutIn' |
'backIn' | 'backOut' | 'backInOut' | 'backOutIn' |
'bounceIn' | 'bounceOut' | 'bounceInOut' | 'bounceOutIn';
// 缓动选项
export interface ITweenOption {
// 设置缓动方式
easing?: TweenEasing | ((k: number) => number);
// 插值函数,参数的意义 start:起始值,end:目标值,current:当前值,ratio:当前进度
progress?: (start: number, end: number, current: number, ratio: number) => number;
// 回调,当缓动动作启动时触发
onStart?: (target?: object) => void;
// 回调,当缓动动作更新时触发
onUpdate?: (target?: object, ratio?: number) => void;
// 回调,当缓动动作完成时触发
onComplete?: (target?: object) => void;
}
官方提供的示例:
let duration: number = 1.0;
tween(this.node)
.to(duration, {
position: new Vec3(0, 10, 0)}, {
// 设置缓动函数
easing: "backIn",
onStart: (target?: object) => {
console.log("缓动动作启动时触发");
},
onUpdate: (target: Vec3, ratio: number) => {
console.log("当缓动动作更新时触发, 进度:", ratio);
// 将缓动系统计算出的结果赋予 node 的位置
this.node.position = target;
},
onComplete: (target?: object) => {
console.log("当缓动动作完成时触发");
},
progress: (start, end, current, ratio): number => {
// 返回自定义插值进度
return 0.0;
}
})
.start();
这里做下延伸,在CocosCreator 3.x以后,节点透明度的参数opacity修改为了组件: UIOpactiy
节点的基本属性仅包含: 位置、缩放和旋转。
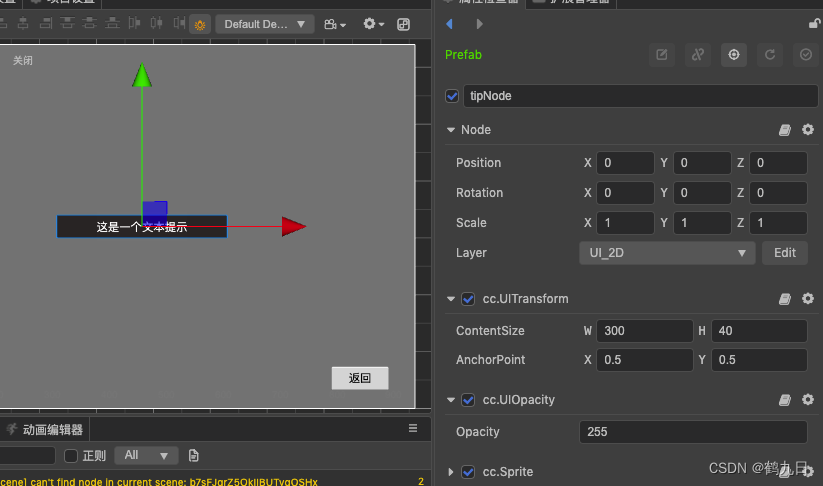
如果想实现一个提示功能,在节点上移的过程中逐渐透明, UI如下:

代码如下:
let duration = 2;
let tweenObj = tween(this.tipNode)
.tag(1000)
.delay(duration)
.to(duration, {
position: new Vec3(0, 300, 0)}, {
easing: "smooth",
onUpdate: (target, ratio) => {
// 更新时触发的回调,使用进度修改透明度
let uiOpacity = this.tipNode.getComponent(UIOpacity);
uiOpacity.opacity = (1 - ratio) * 255;
},
})
.removeSelf()
.start();
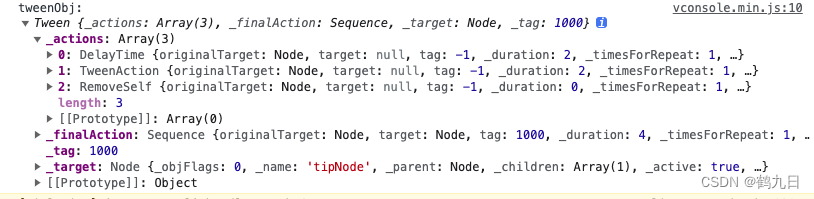
console.log("tweenObj:", tweenObj);
最后看下tween对象的构成:

主要组成部分:
- _actions 用于创建一组对象的缓冲
- _finalAction 最终使用的Action对象
- _tag 标记
- _target 目标
至此结束。
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf