.netcore入门19:aspnetcore集成Swagger并自定义登录登出功能_authorize swagger 自带登录-程序员宅基地
技术标签: c# .net
环境:
- .netcore 3.1
- vs 2019 16.5.1
- Swashbuckle.AspNetCore 5.3.1
实验代码下载: https://download.csdn.net/download/u010476739/12320053
一、关于swagger说明
在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者的心情。或者详细点,或者简单点。那么有没有一种快速有效的方法来构建api说明文档呢?答案是肯定的, Swagger就是最受欢迎的REST APIs文档生成工具之一!
swagger官网:https://swagger.io/
参考:ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
二、简单webapi项目集成swagger
2.1 准备webapi项目
这里新建一个空白的webapi项目即可。
2.2 引入swagger的包
<ItemGroup>
<PackageReference Include="Swashbuckle.AspNetCore" Version="5.6.3" />
</ItemGroup>
其实这个包里没有任何代码,只是打包了另外四个包的依赖:
- Swashbuckle.AspNetCore.Swagger
- Swashbuckle.AspNetCore.SwaggerGen
- Swashbuckle.AspNetCore.SwaggerUI
- Microsoft.Extensions.ApiDescription.Server
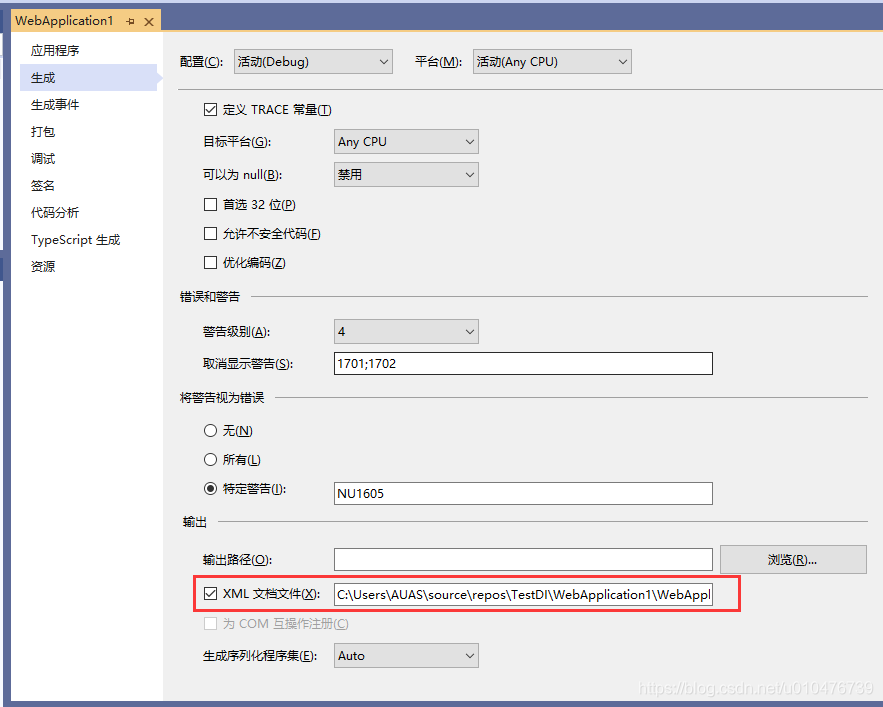
2.3 在工程属性上开启xml文档生成

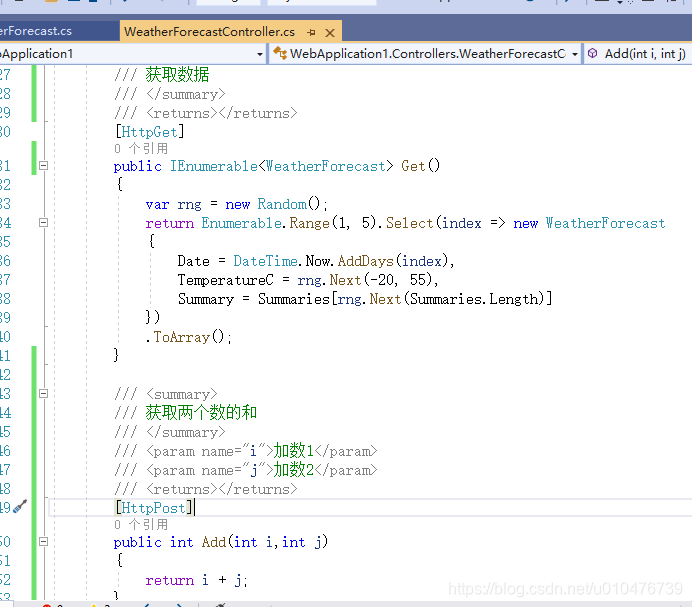
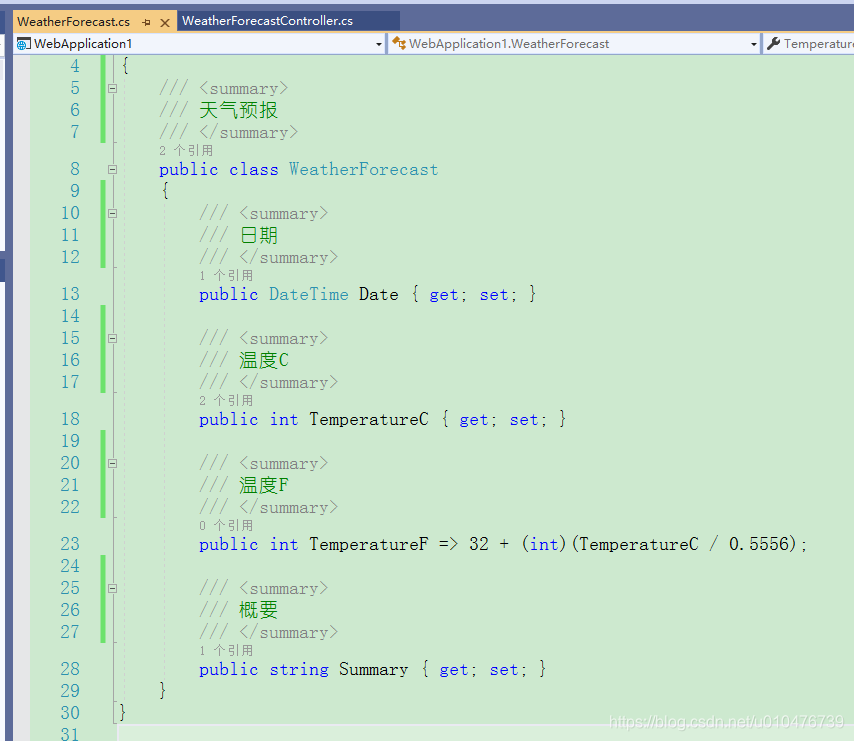
2.4 在方法和模型上添加注释


2.5 向容器中注册swagger服务
private readonly IWebHostEnvironment webHostEnvironment;
public Startup(IConfiguration configuration,IWebHostEnvironment webHostEnvironment)
{
Configuration = configuration;
this.webHostEnvironment= webHostEnvironment;
}
public IConfiguration Configuration {
get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo {
Title = "My API", Version = "v1" });
var xmlPath = Path.Combine(webHostEnvironment.ContentRootPath, Assembly.GetExecutingAssembly().GetName().Name + ".xml");
if (File.Exists(xmlPath))
{
options.IncludeXmlComments(xmlPath, true);
}
});
services.AddControllers();
}
说明:
注意上面代码中有指定生成的xml文档的地址,如果不指定的话,浏览器也会显示接口以及参数名称,但是就不会显示你写的注释,所以一定要手动将xml文档的地址配置上去。
2.6 注册swagger中间件
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseSwagger();
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//如果不想带/swagger路径访问的话,就放开下面的注释
//options.RoutePrefix = string.Empty;
});
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
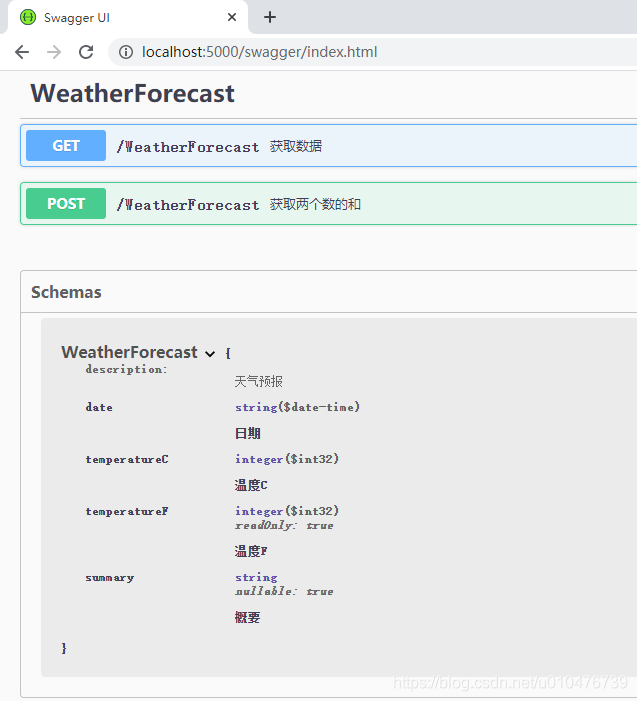
2.7 直接调试运行
浏览器中输入: http://localhost:5000/swagger

由上图可以看到Action的方法描述都列出来了,此时可以点击右侧Try it out按钮,然后输入要传递到后台的参数以进行测试。

由上图可以看到Schemas中显示了模型WeatherForecast,之所以显示它是因为有方法的参数或返回值引用到了这个模型。
2.8 隐藏某个控制器或Action不显示
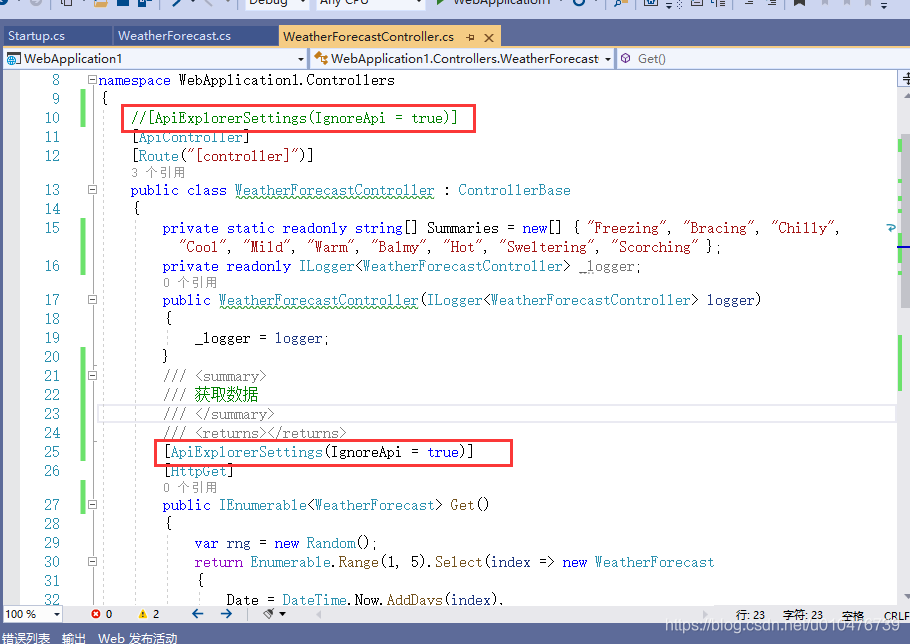
如果你不想针对某个控制器或某个方法就在上面打上标记[ApiExplorerSettings(IgnoreApi = true)]就行,这样浏览器页面中就不会出现这个控制器或方法了,如下图:

同理,如果这个方法不显示的话,那么因它而显示的模型也不会再显示了
三、带身份认证的webapi项目集成swagger
上面是最简单的一个示例。一般我们做后台管理系统都是要有身份认证的,如果我们在swagger上测试后台方法那么我们必须在swagger页面上登录了才行!,下面以cookie认证为例说明。对cookie认证原理不清楚的可以参考:
.netcore入门10:分析aspnetcore自带的cookie认证原理
.netcore入门11:aspnetcore自带cookie的认证期限分析
.netcore入门12:aspnetcore中cookie认证之服务端保存认证信息
3.1 给webapi应用添加Cookie认证(先不管Swagger)
3.1.1 在startup.cs中注入认证服务、在管道中加入中间件
最终的代码如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie();
services.AddAuthorization();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseAuthentication();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
3.1.2 添加AuthController
/// <summary>
/// cookie身份认证
/// </summary>
[Route("api/[controller]/[action]")]
[ApiController]
public class AuthController : ControllerBase
{
private readonly IConfiguration configuration;
public AuthController(IConfiguration configuration)
{
this.configuration = configuration;
}
/// <summary>
/// 登录方法
/// </summary>
/// <param name="username">用户名</param>
/// <param name="password">用户密码</param>
/// <returns></returns>
[HttpPost]
public async Task<object> Login([FromForm]string username, [FromForm]string password)
{
if (HttpContext.User.Identity.IsAuthenticated)
{
return Ok(new
{
Success = false,
Data = "不允许重复登录!"
});
}
if (username == "admin" && password == "1")
{
var claims = new Claim[] {
new Claim("id", "1") };
var identity = new ClaimsIdentity(claims, CookieAuthenticationDefaults.AuthenticationScheme);
var principal = new ClaimsPrincipal(identity);
await HttpContext.SignInAsync(principal);
return new
{
success = true,
data = "登录成功!"
};
}
else
{
return new
{
success = false,
data = "登录失败!"
};
}
}
/// <summary>
/// 登出
/// </summary>
/// <returns></returns>
[HttpGet]
[Authorize]
public async Task<object> LogOut()
{
await HttpContext.SignOutAsync();
return Ok(new
{
Success = true,
Data = "注销成功!"
});
}
}
3.2 swagger集成cookie认证
首先看一下集成后的效果:

这里的弹框需要自定义,cookie本身并不支持,所以我们在集成的时候要手写这个文档页面(/swagger/ui/index.html)。
3.2.1 给swagger添加安全描述信息
最终改造后的ConfigureServices方法如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(options =>
{
//定义api文档
options.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo {
Title = "My API", Version = "v1" });
//包含vs生成的注释文档
var xmlPath = Path.Combine(webHostEnvironment.ContentRootPath, Assembly.GetExecutingAssembly().GetName().Name + ".xml");
if (File.Exists(xmlPath))
{
options.IncludeXmlComments(xmlPath, true);
}
//描述安全信息
options.AddSecurityDefinition(CookieAuthenticationDefaults.AuthenticationScheme, new OpenApiSecurityScheme()
{
Name = CookieAuthenticationDefaults.AuthenticationScheme,
Scheme = CookieAuthenticationDefaults.AuthenticationScheme
});
});
services.AddControllers();
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme).AddCookie();
services.AddAuthorization();
}
3.2.2 在http的管道设置中,给swaggerui指定主页
最终改造后的Configure方法如下:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseHttpsRedirection();
app.UseSwagger();
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//如果不想带/swagger路径访问的话,就放开下面的注释
//options.RoutePrefix = string.Empty;
//使用自定义的页面(主要是增加友好的身份认证体验)
string path = Path.Combine(env.WebRootPath, "swagger/ui/index.html");
if (File.Exists(path)) options.IndexStream = () => new MemoryStream(File.ReadAllBytes(path));
});
app.UseAuthentication();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
3.2.3 建立wwwroot文件夹,并准备swagger/ui/index.html文件
本案例使用的是webapi项目,没有自带wwwroot文件夹,所以需要自己建个文件夹,最终目录结构如下图:

我们上一步指定webapi的接口文档的首页是index.html页面,现在我们就来编辑它:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>%(DocumentTitle)</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700|Source+Code+Pro:300,600|Titillium+Web:400,600,700"
rel="stylesheet">
<link rel="stylesheet" type="text/css" href="./swagger-ui.css">
<link rel="icon" type="image/png" href="./favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="./favicon-16x16.png" sizes="16x16" />
<style>
html {
box-sizing: border-box;
overflow: -moz-scrollbars-vertical;
overflow-y: scroll;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
body {
margin: 0;
background: #fafafa;
}
</style>
%(HeadContent)
</head>
<body>
<div id="swagger-ui"></div>
<script src="swagger-ui-bundle.js"></script>
<script src="swagger-ui-standalone-preset.js"></script>
<script src="ui/auth.js"></script>
<script>
window.onload = function () {
var configObject = JSON.parse('%(ConfigObject)');
// Apply mandatory parameters
configObject.dom_id = "#swagger-ui";
configObject.presets = [SwaggerUIBundle.presets.apis, SwaggerUIStandalonePreset];
configObject.layout = "StandaloneLayout";
configObject.requestInterceptor = function (request) {
//do something
return request;
};
if (!configObject.hasOwnProperty("oauth2RedirectUrl")) {
configObject.oauth2RedirectUrl = window.location + "oauth2-redirect.html"; // use the built-in default
}
function getAuthorizeButtonText() {
return auth.hasLogin() ? 'Logout' : 'Authorize';
}
function getAuthorizeButtonCssClass() {
return auth.hasLogin() ? 'cancel' : 'authorize';
}
configObject.plugins = [
function (system) {
return {
components: {
authorizeBtn: function () {
return system.React.createElement("button",
{
id: "authorize",
className: "btn " + getAuthorizeButtonCssClass(),
style: {
lineHeight: "normal"
},
onClick: function () {
var authorizeButton = document.getElementById('authorize');
auth.logout(function () {
authorizeButton.innerText = getAuthorizeButtonText();
authorizeButton.className = 'btn ' + getAuthorizeButtonCssClass();
});
if (!auth.hasLogin()) {
auth.openAuthDialog(function () {
authorizeButton.innerText = getAuthorizeButtonText();
authorizeButton.className = 'btn ' + getAuthorizeButtonCssClass();
auth.closeAuthDialog();
});
}
}
}, getAuthorizeButtonText());
}
}
}
}
];
// Build a system
SwaggerUIBundle(configObject);
}
</script>
</body>
</html>
从index.html页面中我们看到,我们根据后台接口的定义渲染了文档并创建了认证按钮(Authorize),并且给这个按钮绑定了事件。
下面看下前端认证的代码脚本(auth.js):
auth.js:
var auth = window.auth || {
};
//这个'tokenCookieName '可以删除,本来我是想把登录返回的cookie值在localstorage中再存一份
auth.tokenCookieName = "aspnetcore.authauth";
auth.loginUrl = "/api/Auth/Login";
auth.logoutUrl = "/api/Auth/Logout";
auth.logout = function (callback) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
var res = JSON.parse(xhr.responseText);
if (!res.success) {
console.warn(res.data);
return;
}
localStorage.removeItem("auth.hasLogin");
callback();
} else {
console.warn("Logout failed !");
}
}
};
xhr.open('Get', auth.logoutUrl, true);
xhr.send();
}
auth.hasLogin = function () {
return localStorage.getItem("auth.hasLogin");
}
auth.openAuthDialog = function (loginCallback) {
auth.closeAuthDialog();
var authAuthDialog = document.createElement('div');
authAuthDialog.className = 'dialog-ux';
authAuthDialog.id = 'auth-auth-dialog';
document.getElementsByClassName("swagger-ui")[1].appendChild(authAuthDialog);
// -- backdrop-ux
var backdropUx = document.createElement('div');
backdropUx.className = 'backdrop-ux';
authAuthDialog.appendChild(backdropUx);
// -- modal-ux
var modalUx = document.createElement('div');
modalUx.className = 'modal-ux';
authAuthDialog.appendChild(modalUx);
// -- -- modal-dialog-ux
var modalDialogUx = document.createElement('div');
modalDialogUx.className = 'modal-dialog-ux';
modalUx.appendChild(modalDialogUx);
// -- -- -- modal-ux-inner
var modalUxInner = document.createElement('div');
modalUxInner.className = 'modal-ux-inner';
modalDialogUx.appendChild(modalUxInner);
// -- -- -- -- modal-ux-header
var modalUxHeader = document.createElement('div');
modalUxHeader.className = 'modal-ux-header';
modalUxInner.appendChild(modalUxHeader);
var modalHeader = document.createElement('h3');
modalHeader.innerText = 'Authorize';
modalUxHeader.appendChild(modalHeader);
// -- -- -- -- modal-ux-content
var modalUxContent = document.createElement('div');
modalUxContent.className = 'modal-ux-content';
modalUxInner.appendChild(modalUxContent);
modalUxContent.onkeydown = function (e) {
if (e.keyCode === 13) {
//try to login when user presses enter on authorize modal
auth.login(loginCallback);
}
};
//Inputs
createInput(modalUxContent, 'userName', 'Username or email address');
createInput(modalUxContent, 'password', 'Password', 'password');
//Buttons
var authBtnWrapper = document.createElement('div');
authBtnWrapper.className = 'auth-btn-wrapper';
modalUxContent.appendChild(authBtnWrapper);
//Close button
var closeButton = document.createElement('button');
closeButton.className = 'btn modal-btn auth btn-done button';
closeButton.innerText = 'Close';
closeButton.style.marginRight = '5px';
closeButton.onclick = auth.closeAuthDialog;
authBtnWrapper.appendChild(closeButton);
//Authorize button
var authorizeButton = document.createElement('button');
authorizeButton.className = 'btn modal-btn auth authorize button';
authorizeButton.innerText = 'Login';
authorizeButton.onclick = function () {
auth.login(loginCallback);
};
authBtnWrapper.appendChild(authorizeButton);
}
auth.closeAuthDialog = function () {
if (document.getElementById('auth-auth-dialog')) {
document.getElementsByClassName("swagger-ui")[1].removeChild(document.getElementById('auth-auth-dialog'));
}
}
auth.login = function (callback) {
var usernameOrEmailAddress = document.getElementById('userName').value;
if (!usernameOrEmailAddress) {
alert('Username or Email Address is required, please try with a valid value !');
return false;
}
var password = document.getElementById('password').value;
if (!password) {
alert('Password is required, please try with a valid value !');
return false;
}
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
var res = JSON.parse(xhr.responseText);
if (!res.success) {
alert(res.data);
return;
}
localStorage.setItem("auth.hasLogin", true);
callback();
} else {
alert('Login failed !');
}
}
};
xhr.open('POST', auth.loginUrl, true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send("username=" + encodeURIComponent(usernameOrEmailAddress) + "&password=" + password);
}
function createInput(container, id, title, type) {
var wrapper = document.createElement('div');
wrapper.className = 'wrapper';
container.appendChild(wrapper);
var label = document.createElement('label');
label.innerText = title;
wrapper.appendChild(label);
var section = document.createElement('section');
section.className = 'block-tablet col-10-tablet block-desktop col-10-desktop';
wrapper.appendChild(section);
var input = document.createElement('input');
input.id = id;
input.type = type ? type : 'text';
input.style.width = '100%';
section.appendChild(input);
}
从auth.js脚本中我们可以看到:后台登录的接口地址、登出的接口地址,以及登录、登出的逻辑。
3.3 浏览器测试
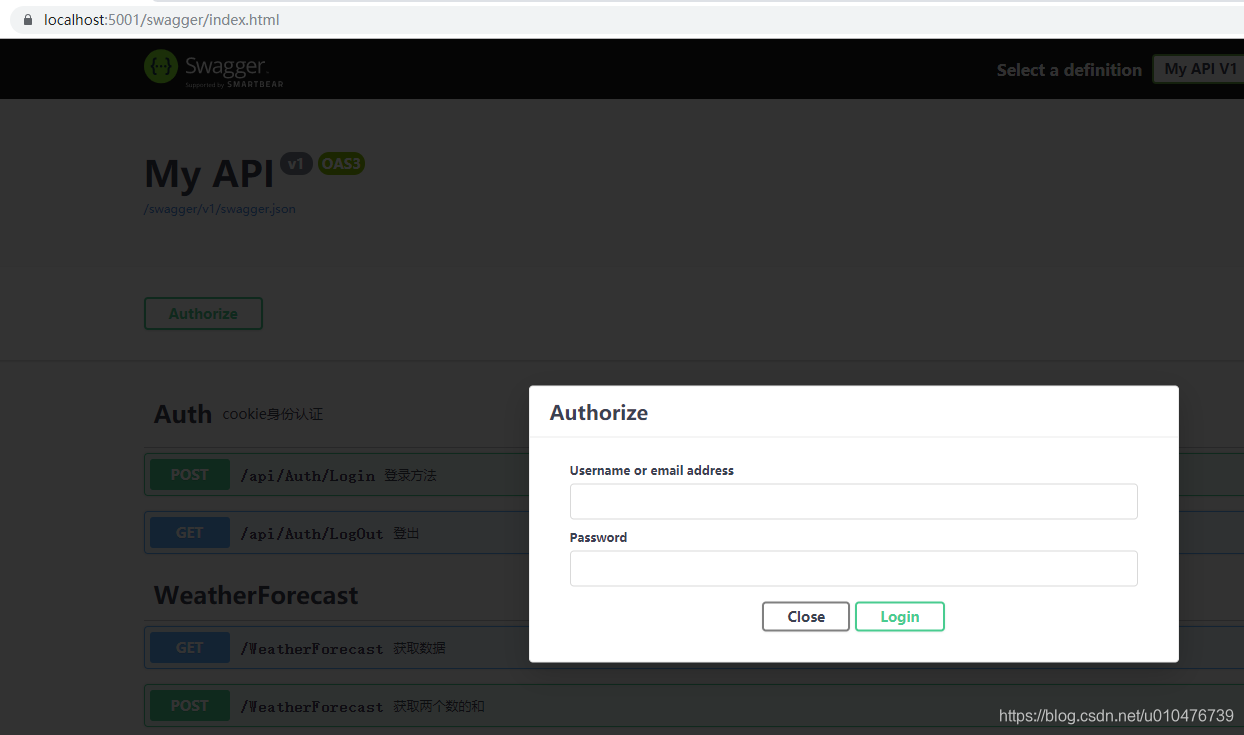
调试运行后,在浏览器输入:https://localhost:5001/swagger/index.html,可以看到按钮Authorize,,点击后如下:

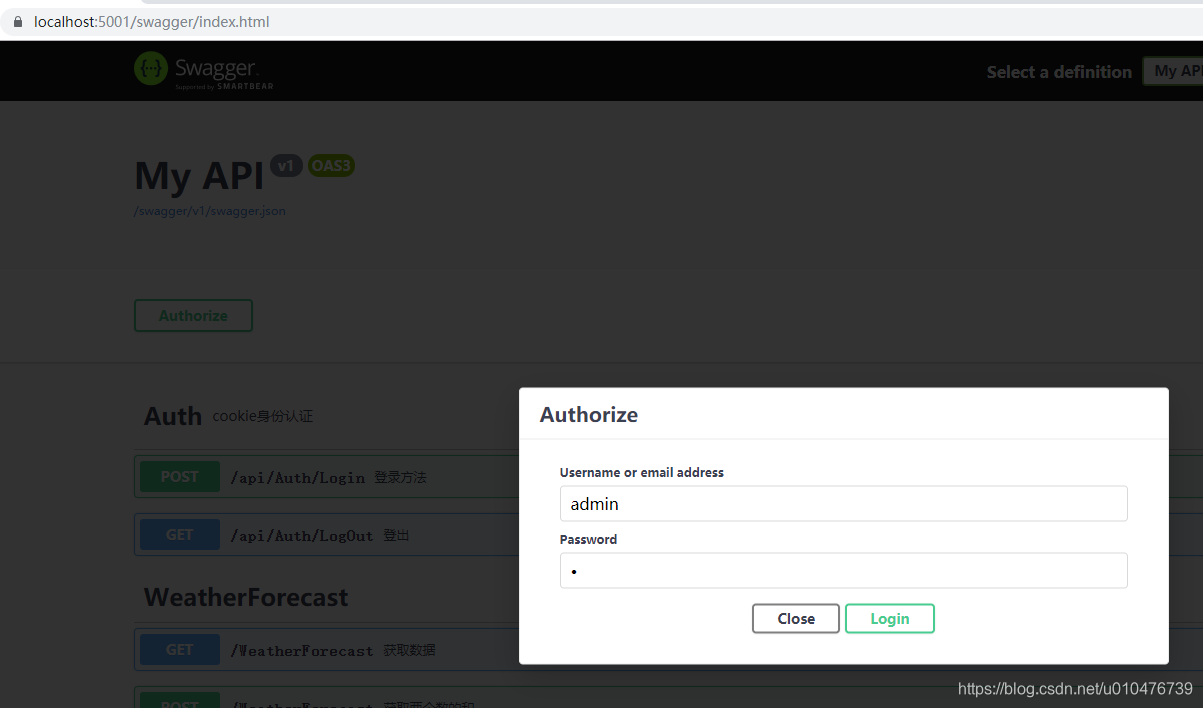
输入用户名和密码:(admin 1),回车:

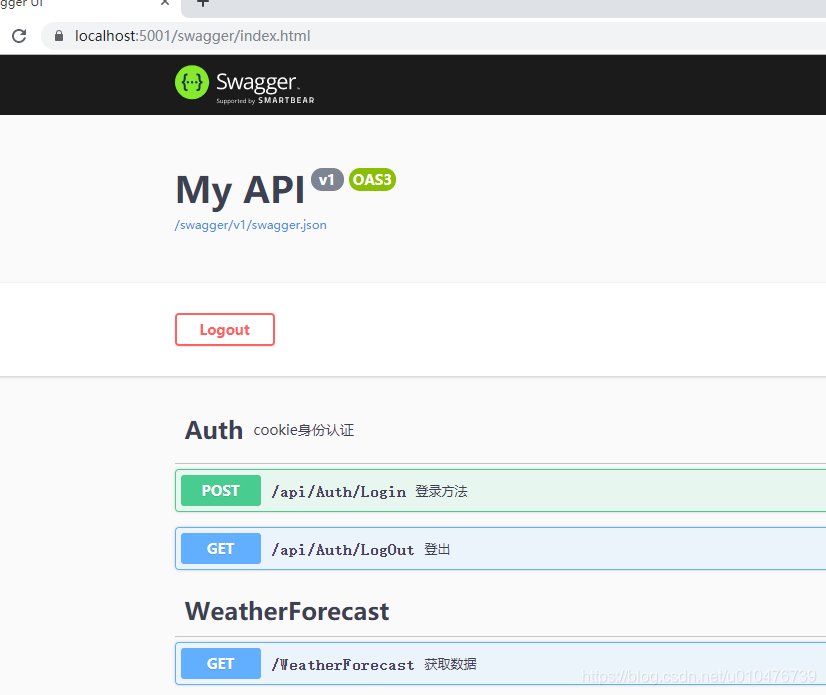
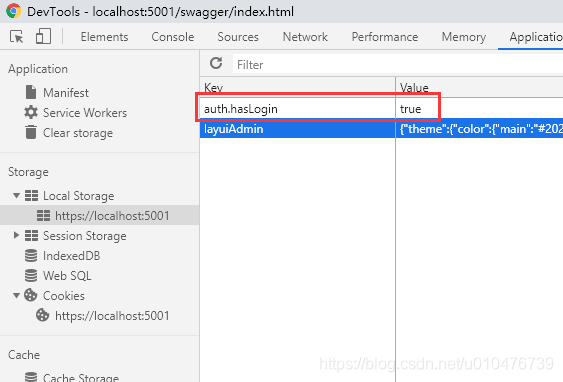
可以看到,已经显示登录了,此时你可以打开调试,观察cookie和localstore:


从上图中看到,认证后的cookie已保存,并且将是否登录的标记也保存到了localstorage(为什么要存储这个标记?因为这个cookie是httponly的,js操作不了。。。),此时你刷新这个页面会看到一直显示登录状态。
当我们在登录状态时,点击Logout按钮,我们就退出登录了,此时再查看cookie和localstorage中的存储,我们会发现,认证时产生的cookie和标记都被清理了。
四、扩展
从上面的介绍我们知道了怎么给webapi的接口页面定制登录和登出功能,但一般登录时都会有验证码之类的其他选项,此时你只需要在登录对话框上添加自己需要的即可。
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search