html中怎么制作太阳月亮交替,如何使用纯CSS实现太阳和地球和月亮的运转模型动画...-程序员宅基地
技术标签: html中怎么制作太阳月亮交替
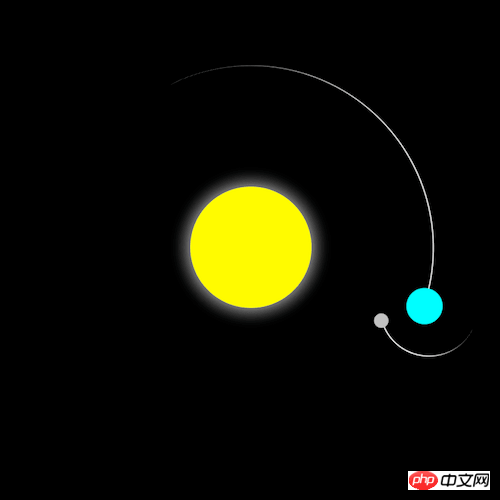
这篇文章给大家带来的内容是关于如何使用纯CSS实现太阳和地球和月亮的运转模型动画 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义dom,容器中包含 3 个元素:
居中显示:body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器尺寸:.container {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
}
画出太阳:.sun {
position: absolute;
top: 15em;
left: 15em;
width: 10em;
height: 10em;
background-color: yellow;
border-radius: 50%;
box-shadow: 0 0 3em white;
}
画出地球和月球的轨迹:.earth,
.moon {
position: absolute;
border-style: solid;
border-color: white transparent transparent transparent;
border-width: 0.1em 0.1em 0 0;
border-radius: 50%;
}
.earth {
top: 5em;
left: 5em;
width: 30em;
height: 30em;
}
.moon {
top:0;
right: 0;
width: 8em;
height: 8em;
}
用伪元素画出地球和月球:.earth::before,
.moon::before {
position: absolute;
border-radius: 50% ;
content: '';
}
.earth::before {
top: 2.8em;
right: 2.5em;
height: 3em;
width: 3em;
background-color: aqua;
}
.moon::before {
top: 0.8em;
right: 0.2em;
width: 1.2em;
height: 1.2em;
background-color: silver;
}
设置运转动画效果:/* rotation period 365.2422 days */
.earth {
animation: orbit 36.5s linear infinite;
}
/* rotation period 27.322 days */
.moon {
animation: orbit 2.7s linear infinite;
}
@keyframes orbit {
to {
transform: rotate(360deg);
}
}
最后,隐藏可能会出现在容器外的部分:body {
overflow: hidden;
}
大功告成!
相关推荐:
智能推荐
Spring Cloud入门教程-使用Spring Cloud Bus 刷新配置-程序员宅基地
文章浏览阅读559次,点赞7次,收藏16次。这份文档从构建一个键值数据库的关键架构入手,不仅带你建立起全局观,还帮你迅速抓住核心主线。除此之外,还会具体讲解数据结构、线程模型、网络框架、持久化、主从同步和切片集群等,帮你搞懂底层原理。相信这对于所有层次的Redis使用者都是一份非常完美的教程了。你的支持,我的动力;祝各位前程似锦,offer不断!!!《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!链图片转存中…(img-QZ9qSD8a-1713394629272)]你的支持,我的动力;
Java基础-构造函数_java构造函数-程序员宅基地
文章浏览阅读1.3w次,点赞19次,收藏87次。java基础-构造函数_java构造函数
【C++】洛谷P3382 【模板】三分法_c++ 整数域三分-程序员宅基地
文章浏览阅读193次。如题,给出一个N次函数,保证在范围[l,r]内存在一点x,使得[l,x]上单调增,[x,r]上单调减。试求出x的值。_c++ 整数域三分
入门指南【ML-Agents 官方文档翻译(ML-Agent 1.9.1,Unity 2018-2020)】_拖动3d球模型位于assets/ml-agents/examples/3dball/tfmodels-程序员宅基地
文章浏览阅读4.8k次。Getting Started Guide本指南将讲解在 Unity 中打开其中一个示例工程 ,训练一个Agent,并将训练过的模型嵌入到 Unity 环境中的完整过程。阅读本教程之后,您应该能够训练任何示例环境。如果你不熟悉的 Unity Engine,查看我们的 Background: Unity 章节。此外,如果你不熟悉机器学习,请查看我们的 Background: Machine Learning 页面,以了解简要概述和有用的建议。我们将使用 3D Balance Ball 环境,它包含_拖动3d球模型位于assets/ml-agents/examples/3dball/tfmodels进入model下的财产be
4D毫米波雷达 ti awr2243 天线通道校准方法-程序员宅基地
文章浏览阅读2.8k次,点赞6次,收藏24次。通道之间校准是因为一个主设备和三个从设备之间的频率、相位、振幅不匹配。然后进行距离维度FFT,根据物体大致距离和距离分辨率,得到所在距离维度尖峰所在频点index及其复数值(复数数据),组成12*16的复数矩阵。每一块板子都要生成一个校准矩阵,将雷达原始数据相乘之后,在进行其它功能的开发。ti awr2243使用的是4片级联方案,4个三发四收雷达板,总共12个发射天线16个接收天线,192个虚拟通道。为补偿用的调频斜率;为参考虚拟通道的尖峰索引的复数值;为别的虚拟通道的尖峰索引的复数值;_awr2243
国家税务总局全国增值税发票查验平台网站js逆向分析及全逆向算法还原_“http://inv—veri.chinatax.gov.cn/”-程序员宅基地
文章浏览阅读2.1w次,点赞2次,收藏22次。本文教程针对的事2021年7月2日时国税查验平台的js分析,其中版本号为V2.0.06_009。主要分析内容为key9和flwq39以及fplx这3个参数的算法,其中key9分为获取验证码阶段和查验阶段,算法有所区别,flwq39同理。教程开始:一、官方网址https://inv-veri.chinatax.gov.cn/index.html二、请求分析国税查验平台请求共分为2个,第一个请求获取验证码,第二个请求为输入验证码后查验数据并返回发票详细信息。第一步:安装证书基础:谷歌_“http://inv—veri.chinatax.gov.cn/”
随便推点
基于python小说推荐系统 协同过滤推荐算法 双推荐算法 Django框架 毕业设计-程序员宅基地
文章浏览阅读100次。基于python小说推荐系统 协同过滤推荐算法 双推荐算法 Django框架 毕业设计大数据分析毕设之基于python+Django的小说推荐系统大数据大屏数据可视化分析+协同过滤推荐系统-大数据分析毕设之基于python+Django的小说推荐系统大数据大屏数据可视化分析+协同过滤推荐系统-大数据分析毕设之基于python+Django的小说推荐系统大数据大屏数据可视化分析+协同过滤推荐系统-大数据分析毕设之基于python+Django的小说推荐系统大数据大屏数据可视化分析+协同过滤推荐系统-
5、循环神经网络(RNN )-程序员宅基地
文章浏览阅读1.4k次。最基本的单层网络,输入是x,经过变换Wx+b和激活函数f得到输出y。_循环神经网络
ubuntu18.04安装opencv3.4.3过程记录【附截图】_[modules\imgcodecs\cmakefiles\opencv_imgcodecs.dir-程序员宅基地
文章浏览阅读719次。安装ubuntu18.04+opencv3.4.3+OpenCV_contribOpenCV3.0以上的版本,把一些不稳定的函数放到了第三方库OpenCV_contrib中,为了应用这些功能,我们需要通过CMake把OpenCV_contrib中的功能重新加入到OpenCV中。https://github.com/opencv/opencv_contrib/blob/master/README.md安装依赖的软件包打开终端,安装以下软件包sudo apt install build-essent_[modules\imgcodecs\cmakefiles\opencv_imgcodecs.dir\build.make:431: bin/libop
chatgpt赋能python:Python快捷键大全_python上一段代码快捷键-程序员宅基地
文章浏览阅读375次。本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。AI职场汇报智能办公文案写作效率提升教程 专注于AI+职场+办公方向。下图是课程的整体大纲下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具。_python上一段代码快捷键
java中jquery怎么写_Jquery就是这么简单-程序员宅基地
文章浏览阅读759次。什么是Jquery?Jquey就是一款跨主流浏览器的JavaScript库,简化JavaScript对HTML操作就是封装了JavaScript,能够简化我们写代码的一个JavaScript库为什么要使用Jquery?我觉得非常重要的理由就是:它能够兼容市面上主流的浏览器,我们学习AJAX就知道了,IE和FireFox获取异步对象的方式是不一样的,而Jquery能够屏蔽掉这些不兼容的东西...(1..._java中实现jquery写法
蚂蚁区块链BaaS平台应用开发指南(四):JavaSDK的接入-程序员宅基地
文章浏览阅读2.5k次。在尝试本节的样例代码前,需要保证目标智能合约已经按照蚂蚁区块链BaaS平台应用开发指南(三):从一个简单合约开始中的做法编译部署成功。基于JavaSDK的接入在上一节里,我们通过Cloud IDE部署了一个最简单的智能合约,并且通过Cloud IDE成功的调用了合约的方法。拿传统应用的开发来类比,这就像在数据库上增加了一个存储过程,然后通过外部应用来触发这个存储过程的执行。那么,对于区块链..._com/alipay/mychain/sdk/api/env/issloption