制作微信小程序 第三天(轮播图 导航栏 按钮 框)_height: calc(100vm*352/1125);-程序员宅基地
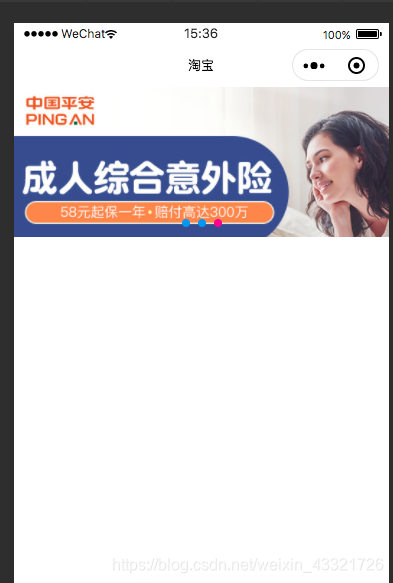
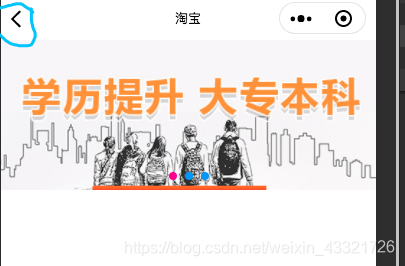
1.轮播图的实现
.wxss
swiper{
width: 100%;
height: calc(100vm * 352 / 1125)
}
image{
width:100%
}
.wxml
<swiper autoplay interval="3000" circular indicator-dots indicator-color="#0094ff" indicator-active-color="#ff0094">
<swiper-item><image mode="widthFix" src="https://img.alicdn.com/simba/img/TB1YrRTqRr0gK0jSZFnSuvRRXXa.jpg" /></swiper-item>
<swiper-item><image mode="widthFix" src="https://img.alicdn.com/simba/img/TB118lPs7T2gK0jSZFkSuwIQFXa.jpg" /></swiper-item>
<swiper-item><image mode="widthFix" src="https://img.alicdn.com/simba/img/TB1Y7rynoT1gK0jSZFrSuwNCXXa.jpg" /></swiper-item>
</swiper>

- 导航标签navigator
<navigator url="/pages/dames04/dames04">轮播图</navigator>
 3.rich富文本标签(可以直接从淘宝或者京东那html)
3.rich富文本标签(可以直接从淘宝或者京东那html)
.js
// pages/rich/dames06.js
Page({
data: {
html:'<div class="sc-bxivhb ALWfo"><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://pages.tmall.com/wow/heihe/act/upr?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.1&scm=1007.home_icon.tmallxp.d&wh_pid=act/indexv6&disableNav=YES&wh_biz=tm"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1OIxTcLc3T1VjSZLeXXbZsVXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">天猫新品</p></a><a class="sc-EHOje hrPgER" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.6&scm=1007.home_icon.chongzzx.d&_wml_code=Vfw8V4IdfflvFcsPv2fKDCLgFlhCoOQ406ZO9WKS70zNVh2FhuClrYZQHV%2BUj8rweMrPJgOrvqON3zeUHJMIALqc03AQZnf3hmtKmJM2g5PuR9UuzwivVDM%2Bil4nBDGBPXlfSqZZA3CdATGQpVOeZMO8SbyJvaZdoC89%2B2Gg8FZsD4wqDUKs7VcgTjZxbgdE&subSource=stcz_1"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1llI3f4n1gK0jSZKPXXXvUXXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">充值中心</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.2&scm=1007.home_icon.juhs.d&_wml_code=9XZq%2Bt%2FxdGk2vxtkbZvNtxIRr1Fl5o%2F4JYkxzjiABZCkN0X4ug9ejN%2FEA0XumFdlCJmui3oZzrfxu2OjRTO%2FUldTSbERTDFnNVuaq4bGXYarnsLycd1U6o4btoe8H%2FSSeBk5iibFKlpytcA4vdUvH%2BU%2BttvWBrsoV0Txewchwr8%3D"><img class="sc-bZQynM iEnsRn" src="https://img.alicdn.com/tfs/TB1mYjXhUH1gK0jSZSyXXXtlpXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">今日爆款</p></a><a class="sc-EHOje hrPgER" href="https://h5.m.taobao.com/trip/home/index.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.7&scm=1007.home_icon.lvx.d&_wx_tpl=http%3A%2F%2Fh5.m.taobao.com%2Fapp%2Ftriprxhome%2Fpages%2Fhome%2Findex.weex.js&wx_navbar_hidden=true&ttid=12mtb0000155"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1O_AyVwHqK1RjSZFPXXcwapXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">机票酒店</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://pages.tmall.com/wow/import/act/tmallimport?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.3&scm=1007.home_icon.tmallgj.d&disableNav=YES"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB19uWKXkCy2eVjSZPfXXbdgpXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">天猫国际</p></a><a class="sc-EHOje hrPgER" href="https://market.m.taobao.com/app/mtb/taocoin/pages/newer?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.8&scm=1007.home_icon.lingjb.d&disableNav=YES"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB19yZJVBLoK1RjSZFuXXXn0XXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">金币庄园</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://h5.ele.me/msite/taobaomsiterouter?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.4&scm=1007.home_icon.elm.d"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1DaMyVpzqK1RjSZFoXXbfcXXa-185-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">饿了么</p></a><a class="sc-EHOje hrPgER" href="https://market.m.taobao.com/app/pm/rax-tesla/pages/index-tao?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.9&scm=1007.home_icon.paim.d&wh_weex=true&wx_navbar_transparent=true&data_prefetch=true&wx_navbar_hidden=true"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB16ZYDk4n1gK0jSZKPXXXvUXXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">阿里拍卖</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://chaoshi.m.tmall.com/?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.5&scm=1007.home_icon.tmallcs.d2&_ig=shoutao"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1FucwVwHqK1RjSZFgXXa7JXXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">天猫超市</p></a><a class="sc-EHOje hrPgER" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.10&scm=1007.home_icon.taobch.d&_wml_code=6WHamsDC%2B8ca9ElMubUiQjsRC0O2j4yGgKPCJIKXglo%3D"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB19dcwVyrpK1RjSZFhXXXSdXXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">淘宝吃货</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://market.m.taobao.com/app/tbsearchwireless-pages/new-catemap/p/s-nx-categories?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.11&scm=1007.home_icon.fenl.d&wh_weex=true"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1nBktVxTpK1RjSZR0XXbEwXXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">分类</p></a><a class="sc-EHOje hrPgER" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.12&scm=1007.home_icon.xiany.d&_wml_code=2RLfNbB12QpISV%2BL7aiHZwm5noZrOPbYmjwLhlOAmgeK3XKiEERT7ZdlL5lwWrfH8vrxje8x3wcjpFnTBn2bZuI6VIVmz1Ww1SxKMPNxdKnSxkM02klo1Wq1PvanB8MPDB7%2Fxfoi8vf2ert4z%2BOYjJBMsIILVspKvgSN8SN%2BsCg%3D"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1CoEwVrvpK1RjSZFqXXcXUVXa-185-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">闲鱼</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.13&scm=1007.home_icon.tmallsx.d&_wml_code=uxMdTqOeZt4IfBD8ssl15zR25nV9irif72OvYZHv66PlUxWwFw7AI3Y4j1t%2FGJXQYDZlDvAssH0HSvvBn2twyr3u7MVHWWGQZIVPwerViJM0j60YHvZMcG3JG1ZCBQswmg48wSD9%2BC%2FgFzZX0JcgQenoXJca%2B2FpGgRDcldUh%2F4mrO0cKrXo5rF%2Fsyo7cH7G"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1fcOKXkCy2eVjSZSyXXXukVXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">天猫美食</p></a><a class="sc-EHOje hrPgER" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.14&scm=1007.home_icon.88vip.d&_wml_code=t1%2FDh44BSIDY5nhd6%2FwMg6AIvyP6UTQExO%2F4jgKSuxeXszSOJtmxpiWYTzjVtn2pJv9NEGyAPQvnaT%2FMEkCcI2mhAFMk4ZjPDd02qyC1Vo2FoDRNRXUgFE9%2B0QZaeNXe4sNLSVUcyXFCKp%2BqpzwIWlXgVhy5xpxzQlJYoXy59KU%3D"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1XALdgrY1gK0jSZTEXXXDQVXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">会员中心</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://pages.tmall.com/wow/yao/20485/aljkmh?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.15&scm=1007.home_icon.alijk.d&wh_biz=tm&wh_miniapp=no"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1tikBVAPoK1RjSZKbXXX1IXXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">阿里健康</p></a><a class="sc-EHOje hrPgER" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.16&scm=1007.home_icon.taopp.d2&_wml_code=eOZEYpJ7X1HF2ksiq11qFnbx1FvpREtm6ecQuD0%2BB0JLF6Ra2tV4jjfzaFZtHZZ6&sqm=dianying.tb.home.bulbs"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1L0oHVxjaK1RjSZFAXXbdLFXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">淘票票</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://huodong.m.taobao.com/act/snipcode.html?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.17&scm=1007.home_icon.koubsh.d&_wml_code=qeLJPHY5ySO3lef1quOfGhXh%2B8UW1yf1hl95h8wZUjlFlGFkyop3K4Hb%2B95myeqeJT4BYa03LO60S6xd8wO18LZ3%2FVvg2pTGoYLZvdSZu8bbze9cO%2FiQDU%2F6LiQkOXRW6f4DA%2FMN2L81ERi%2Bbsad%2Fk%2BxIGTGkv98p4M7sIG2SpI%3D"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1h1MnVCrqK1RjSZK9XXXyypXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">口碑生活</p></a><a class="sc-EHOje hrPgER" href="https://pages.tmall.com/wow/tmclub/act/home?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.18&scm=1007.home_icon.huiyd.d&wh_biz=tm&disableNav=YES"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1tOGokubviK0jSZFNXXaApXXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">会员店</p></a></div><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://m.duanqu.com?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_22605%22%7D&spm=a2141.1.iconsv5.19&scm=1007.home_icon.tuhuo.d&_ariver_appid=17570832"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB11tFkr7L0gK0jSZFxXXXWHVXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">土货鲜食</p></a><!-- empty --></div></div>'
},
})
.wxml
<rich-text nodes="{
{html}}"></rich-text>


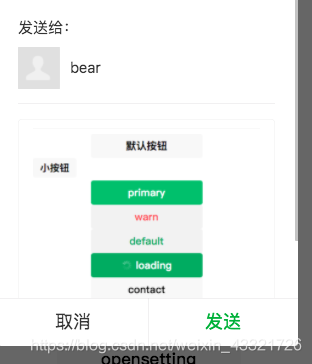
4.button按钮( 1.appid换上 2.去绑定客服 3.到真机测试button功能)
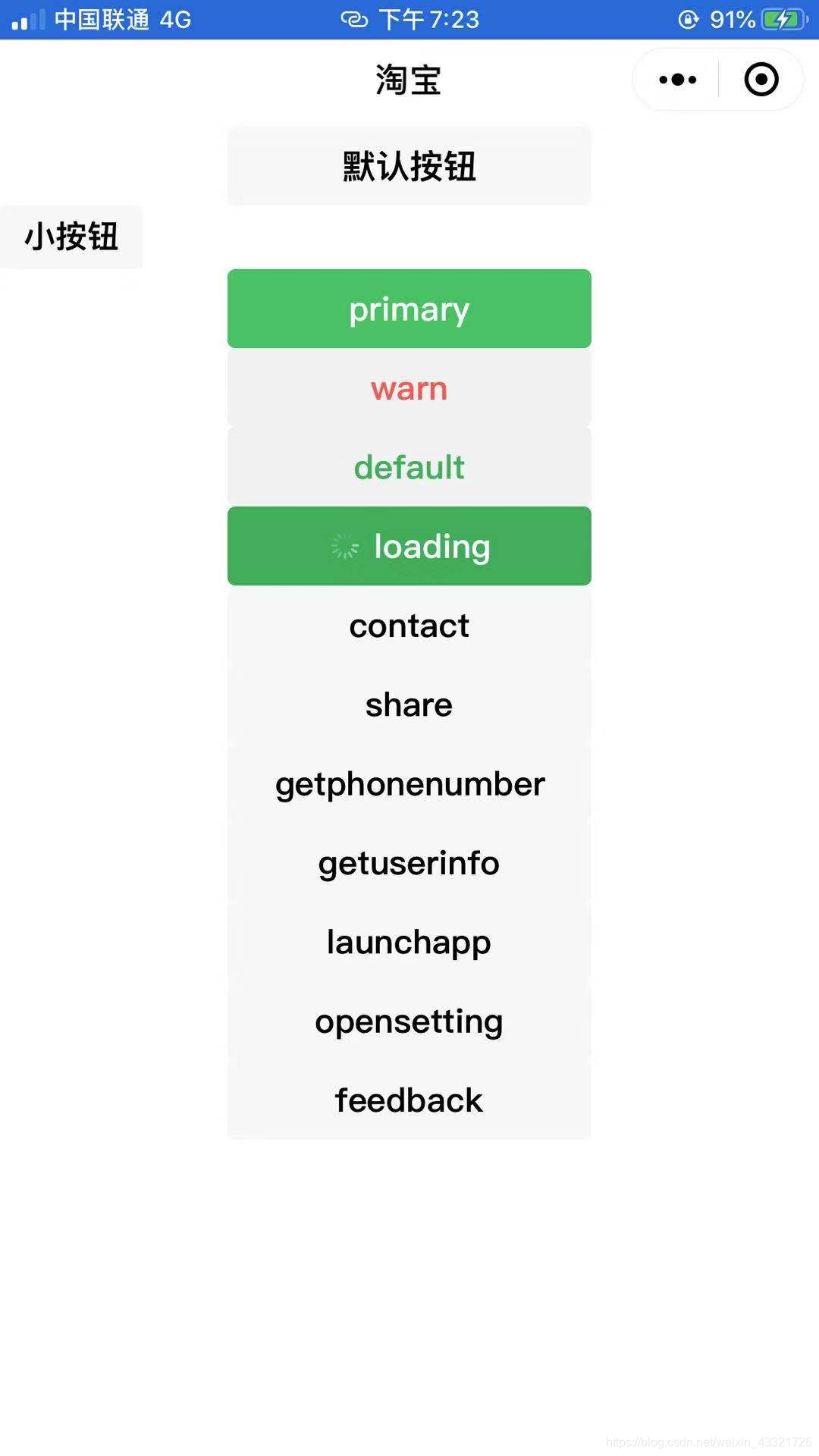
.wxml
<button>默认按钮</button>
<button size="mini">小按钮</button>
<button type="primary">primary</button>
<button type="warn">warn</button>
<button type="default">default</button>
<button type="primary" loading>loading</button>
<button open-type="contact">contact</button>
<button open-type="share">share</button>
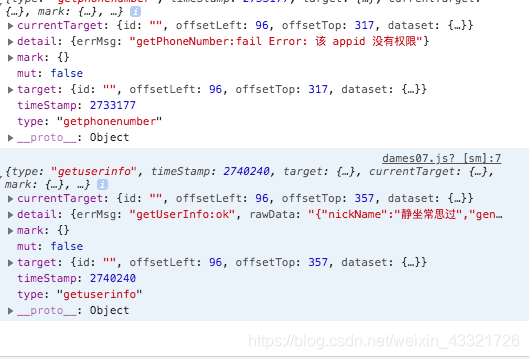
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">getphonenumber</button>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">getuserinfo</button>
<button open-type="launchApp">launchapp</button>
<button open-type="openSetting">opensetting</button>
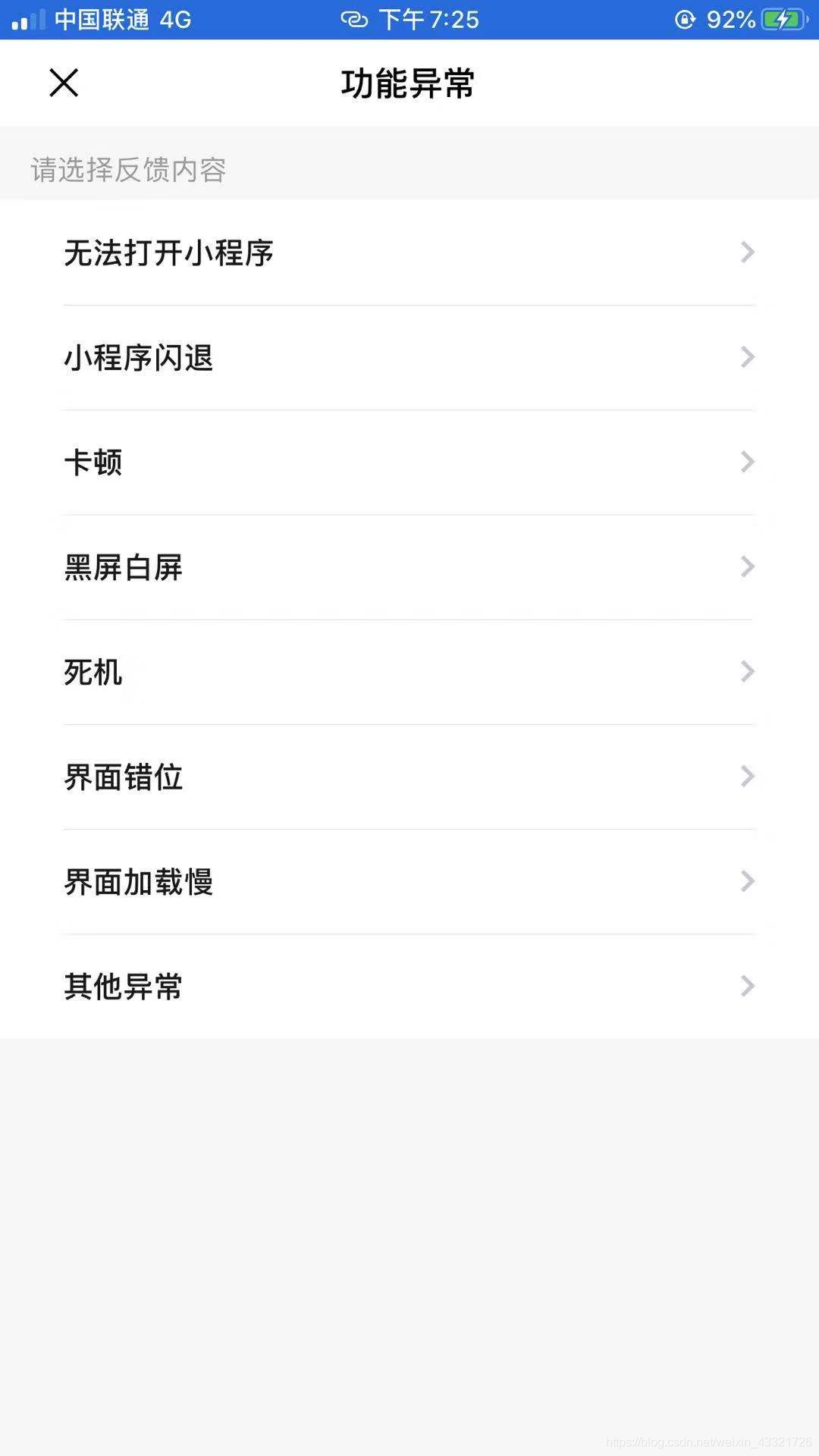
<button open-type="feedback">feedback</button>
.js
Page({
getPhoneNumber(e){
console.log(e);
},
getUserInfo(e){
console.log(e);
}
})





 5.radio单选框和复选框
5.radio单选框和复选框
.js
// pages/单选框/dames08.js
Page({
data: {
gender: ""
},
handleChange(e){
let gender = e.detail.value;
this.setData({
gender
})
}
})
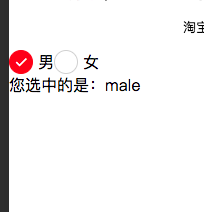
.wxml
<radio-group bindchange="handleChange">
<radio color="red" value="male">男</radio>
<radio color="red" value="female">女</radio>
</radio-group>
<view>您选中的是:{
{
gender}}</view>

.js
// pages/复选框/dames09.js
Page({
data: {
list: [
{
id:0,
name:"",
value:"apple"
},
{
id:1,
name:"",
value:"bear"
},
{
id:2,
name:"",
value:"banana"
},
],
checkedList:[]
},
handleItemChange(e){
// console.log(e);
const checkedList=e.detail.value;
this.setData({
checkedList
})
}
})
.wxml
<view>
<checkbox-group bindchange="handleItemChange">
<checkbox value="{
{item.value}}" wx:for="{
{list}}" wx:key="id">
{
{
item.name}}</checkbox>
</checkbox-group>
<view>
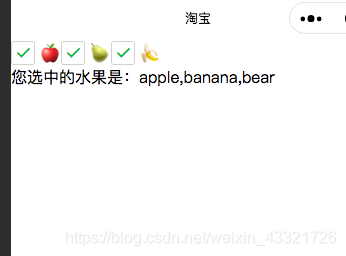
您选中的水果是:{
{
checkedList}}</view>
</view>

智能推荐
用python+graphviz/networkx画目录结构树状图_networkx画树状图-程序员宅基地
文章浏览阅读1.3w次,点赞2次,收藏22次。想着用python绘制某目录的树状图,一开始想到了用grapgviz,因为去年离职的时候整理文档,用graphviz画过代码调用结构图。graphviz有一门自己的语言DOT,dot很简单,加点加边设置属性就这点东西,而且有python接口。我在ubuntu下,先要安装graphviz软件,官网有deb包,然后python安装pygraphviz模块。目标功能是输入一个路径,输出该路径下的_networkx画树状图
【绿色求索T1设备资产通1.5单机版】适用于资产密集型企业管理_求索t1设备资产通系统(单机版)注册码-程序员宅基地
文章浏览阅读899次。绿色求索T1设备资产通 1.5 单机版 [企业管理高价值设备资产的使用情况]下载软件大小:5.56MB软件语言:简体中文软件类别:软件授权:免费软件更新时间:2013-08-03 07:44:00应用平台:Win2K,WinXP,Win2003,Vista,Win7绿色软件下么官方地址:系统之家官网求索T1设备资产通 1.5 单机版 _求索t1设备资产通系统(单机版)注册码
王桂林C语言从放弃到入门课程-程序员宅基地
文章浏览阅读195次。课程目标16天,每天6节课,每节40分钟课堂实录,带你征服C语言,让所有学过和没有学过C语言的人,或是正准备学习C语言的人,找到学习C语言的不二法门。适用人群所有学过和没有学过C语言的人,或是正准备学习C语言的人!
xml实体注入问题_xml注入 内容注入-程序员宅基地
文章浏览阅读618次。xml实体注入问题 https://www.owasp.org/index.php/XML_External_Entity_(XXE)_Prevention_Cheat_Sheet#SAXBuilder_xml注入 内容注入
CRM是否有效?可通过这些办法判断!_crm如何判断会员唯一性-程序员宅基地
文章浏览阅读204次。CRM就是关于客户与公司销售团队之间的客户关系管理,它是一个销售人员管理工具。作为一个工具型产品,CRM能减少更多的人为错误,提高工作效率,从而达到更好的营收。如果在使用CRM期间出现以下现象:不能从不同潜在客户来源中获取潜在客户,不能将潜在客户转化为销售订单,不能提供合适的销售渠道,不能提高销售人员的工作效率。说明你使用的CRM存在问题。如何判断CRM是否有效?为了检查CRM的有效性,销售人员可以对捕获到的潜在客户和具体需求进行跟踪。销售人员能够判断这个潜在客户是否值得做进一步的跟进,或者是否应该放_crm如何判断会员唯一性
数据库三大范式_怎么理解第三范式-程序员宅基地
文章浏览阅读617次,点赞2次,收藏3次。1.第一范式:强调的是列的原子性,即数据库表的每一列都是不可分割的原子数据项。2. 第二范式:要求实体的属性完全依赖于主关键字。所谓完全依赖是指不能存在仅依赖主关键字一部分的属性。3.第三范式:任何非主属性不依赖于其它非主属性。在实际的开发中需要考虑诸多问题,如:考虑商业化的需求和目标(成本,用户体验),数据库的性能更加重要在规范性能问题的时候,需要适当地考虑一下规范性有时候会故意给某些表增加一些冗余的字段(多表查询→单表查询)_怎么理解第三范式
随便推点
EasyUI 取得选中行数据-程序员宅基地
文章浏览阅读63次。转自:http://www.jeasyui.net/tutorial/23.html本实例演示如何取得选中行数据。数据网格(datagrid)组件包含两种方法来检索选中行数据:getSelected:取得第一个选中行数据,如果没有选中行,则返回 null,否则返回记录。getSelections:取得所有选中行数据,返回元素记录的数组数据。创建数据网格(DataGrid)<..._easyui 获取table选中的一行的值
云上武功秘籍(三)华为云上部署金蝶EAS Cloud_云上部署含带宽-程序员宅基地
文章浏览阅读1k次。每天琐事缠身,查错、维护、开接口?——不,你可以更加富有创造力!假期千里迢迢飞回公司机房处理一个小故障?——不,你可以更加自由高效!如果这就是你的写照,那为什么不选择上云呢?如果要上云,那为什么不选择华为云呢?云上秘籍第三弹——超详细、超全面的金蝶EAS Cloud部署教程来啦!负载均衡?WEB安全?一篇文章全部搞定!最后,请大家相信我们华为云生态 ISV团队的诚意和实力,谢谢!_云上部署含带宽
京东OLAP实践之路-程序员宅基地
文章浏览阅读640次。导读:本文主要介绍京东在构建OLAP从无到有各环节考虑的重点,由需求场景出发,剖析当前存在的问题,并提供解决方案,最后介绍OLAP的发展过程。▌需求场景1. 京东数据入口① 业务数据:订单..._京东 风控flink实践之路
qt qml与c++_qt c++ qml-程序员宅基地
文章浏览阅读1.4k次,点赞3次,收藏17次。QMl是一种高效的开发UI 的语言。QML(Qt Meta-Object Language,Qt元对象语言)是一种声明式编程语言,并且它是Qt框架的一个组成部分。Action 对应QAction,提供能够绑定到导航和视图的抽象的用户界面动作。StackView 对应QStackedWidget,提供基于栈的层叠布局。TabView 对应QTabWidget,提供带有标签的基于栈的层叠布局。TabView 对应QTabWidget,提供带有标签的基于栈的层叠布局。_qt c++ qml
详述GPS原理及RTK技术应用_rtk与gps数据的融合过程-程序员宅基地
文章浏览阅读8.9k次,点赞12次,收藏100次。详述GPS原理及RTK技术应用,包括四大卫星定位系统,GPS系统组成:GPS空间部分、地面监控系统和GPS信号接收器(GPS卫星定位车载终端);GPS定位技术(WGS-84坐标系),GPS定位原理(绝对定位原理,相对定位原理,静态相对定位,动态相对定位);GPS实时动态定位技术RTK的工作原理以及基准站和流动站组成,GPS实时差分定位RTK技术的缺点,移动站的解算状态;GPS网络RTK技术(VRS系统)组成和原理,作业优势,还有GPS_NMEA 0183协议相关语句介绍。_rtk与gps数据的融合过程
CSS基础(超详解)-程序员宅基地
文章浏览阅读2.3w次,点赞103次,收藏800次。Css (层叠样式表)是种格式化网页的标准方式, 用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的一种技术。_css