css3基础100问之header部分nav导航栏(li+a)方法怎样准确实现呢?(28)_怎么把header和nav放在一行-程序员宅基地
技术标签: html5 css3基础100问 css3
做成第三部分样式该如何做呢?是个重点呢?

主体html代码如下:用li加a的方法来做啊。

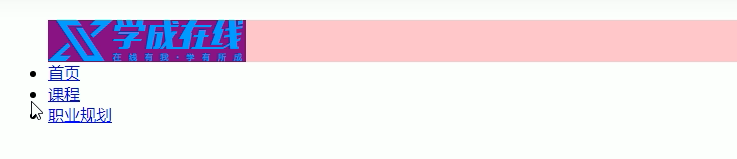
效果如下,前面有小点怎末办呢?

除去li的样式就行了

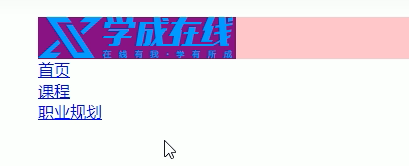
现在就没有了小点

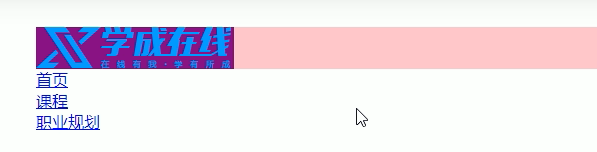
可是nav区域不在header区域一行内啊!

当然需要浮动了!加入浮动哟!

还是没有解决?偶偶,原来第一个logo没有浮动啊!


给logo加上浮动,因为一浮全浮啊,兄弟元素必须都浮动才能起作用呀!

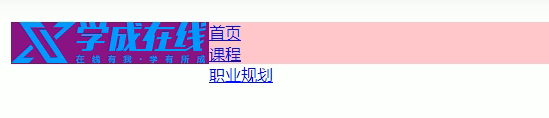
现在可以了,在一行了!可是离logo区域太近了,怎末解决呢?

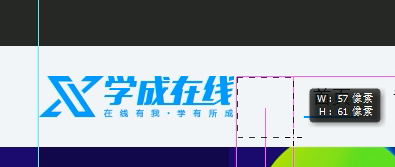
量一下实际距离logo区域的宽度。

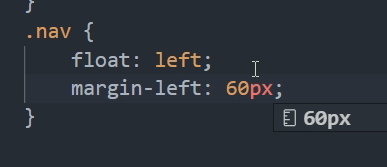
加入左外边距不就可以了吗!

效果很明显,可是另一个问题出现了,三个没在一行显示啊?

我们究竟是使li块元素一行显示,还是让a行内元素一行显示呢?值得我们深深的思考啊

因为li是块级元素,我们布局时一般需要一行显示时的块级元素,加入
浮动就行了!


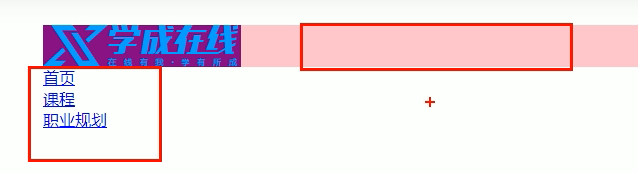
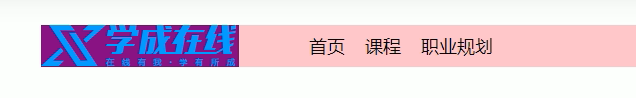
出现了我们想要的结果。

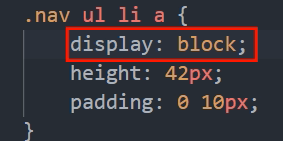
可是三个离的太近了呀!,我们量一下实际的距离 。我们想要一点进去出现一个块状链接,那该怎麽办呢?需要给a指定一个高度,要想加入高度,行内元素是不可以的呀!那就使它变成块级元素不就行了(display:block)加入高度42px,高度都是一样的,可是宽呢?因为每个nav的子元素的字数是不一样的呀!宽是不一样的!那该怎末解决呢?那我们只能利用padding来撑开盒子了!给a一个padding:0 10px不就可以了吗!(这一点是重点呀!!!)

分步解析:块级元素链接



此时量出来a的实际美工给的原样式的左右内边距

使得a行内元素也变成块元素,这样可以设置它的

效果很明显呀!

然后改一下字体大小和颜色,在ps中进行测量和吸管进行吸取!


设置一下字体大小和颜色就可以了!

把a中原来的链接修饰(比如下划线等)去掉

其实所有的链接我们都可以先去掉呀!在前面直接先把a中的修饰去掉,这样下面的a不用一个一个来进行去掉了


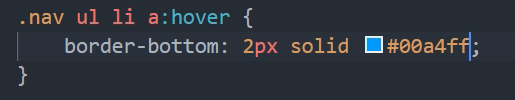
然后给a一个新的鼠标经过就有效果的伪元素



a与a之间也有距离啊,可是a是在li里面呀,不能直接给a设置外边距呀。a的外边距是a到li的边框呀! 那我们直接给li一个外边距不就行了吗!



也可以设置鼠标经过字体变蓝效果呀!


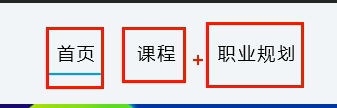
总结:外框是nav,中间框是li,最里面是a。三个都是类似这样排成一行。
|
第一步:
先让nav排在logo后面排成一行,然后让块级元素li也在nav中排成一行,都是可以用浮动的方法来做的。 除去li的标准样式小点和a的原有下划线等原样式。
第二步:
nav和logo之间的距离设置,测量并用nav的外边距来设置margin-left:多少px,需要自己测量。
第三步:
因为一开始咱都没有设置宽度,三个小li也离的太近了。而我们可以直接给li与li之间加上外边距就可以了呀!用margin:0 15px;就可以了呀!
而a的宽度还是没有解决呀,可是不能直接给a一个宽度,因为每个a的内容的字数是不一样的呀!a的宽也就是不一样的!怎样撑开宽度呢我们可以用padding 来撑开盒子呀,前面咱们学过这种方法啊,要想用padding来撑开盒子,盒子必须有宽度呀。a是行内元素,所以使它变成块级元素(display:block)就可以了用撑开的方法了!直接给a一个padding:0 10px就可以实现由字体来撑开盒子了。
我们想要一点进去出现一个块状链接,那该怎麽办呢?加入高度42px就可以
继续往下看,重头戏在后面呢!
字体大小为18px,我们测量出来的
对于两个字体的话,一个是18px,两个是36px,也就是内容宽度,而a盒子实际宽度是内容宽度(36px)+内边距(20px)+边框(0)=56px,如图:检查元素得到a的宽度是56px呀呀呀
而对于四个字体。道理是一样的呀!a的宽度=18*4+20+0+=92px


li的宽度是由a的宽度加上a的外边距之和(相当于li的内边距,因为咱们是全部以a为主的,所以对于a来说),li的宽度也就是56px+20px=76px
对于四个字体的li的宽度=92+20=112px


总共有两个(两个字体的)76*2=152px,一个四字的112px,所以nav的宽度=152px+112px=264px

具体代码css代码如下:
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
智能推荐
hive使用适用场景_大数据入门:Hive应用场景-程序员宅基地
文章浏览阅读5.8k次。在大数据的发展当中,大数据技术生态的组件,也在不断地拓展开来,而其中的Hive组件,作为Hadoop的数据仓库工具,可以实现对Hadoop集群当中的大规模数据进行相应的数据处理。今天我们的大数据入门分享,就主要来讲讲,Hive应用场景。关于Hive,首先需要明确的一点就是,Hive并非数据库,Hive所提供的数据存储、查询和分析功能,本质上来说,并非传统数据库所提供的存储、查询、分析功能。Hive..._hive应用场景
zblog采集-织梦全自动采集插件-织梦免费采集插件_zblog 网页采集插件-程序员宅基地
文章浏览阅读496次。Zblog是由Zblog开发团队开发的一款小巧而强大的基于Asp和PHP平台的开源程序,但是插件市场上的Zblog采集插件,没有一款能打的,要么就是没有SEO文章内容处理,要么就是功能单一。很少有适合SEO站长的Zblog采集。人们都知道Zblog采集接口都是对Zblog采集不熟悉的人做的,很多人采取模拟登陆的方法进行发布文章,也有很多人直接操作数据库发布文章,然而这些都或多或少的产生各种问题,发布速度慢、文章内容未经严格过滤,导致安全性问题、不能发Tag、不能自动创建分类等。但是使用Zblog采._zblog 网页采集插件
Flink学习四:提交Flink运行job_flink定时运行job-程序员宅基地
文章浏览阅读2.4k次,点赞2次,收藏2次。restUI页面提交1.1 添加上传jar包1.2 提交任务job1.3 查看提交的任务2. 命令行提交./flink-1.9.3/bin/flink run -c com.qu.wc.StreamWordCount -p 2 FlinkTutorial-1.0-SNAPSHOT.jar3. 命令行查看正在运行的job./flink-1.9.3/bin/flink list4. 命令行查看所有job./flink-1.9.3/bin/flink list --all._flink定时运行job
STM32-LED闪烁项目总结_嵌入式stm32闪烁led实验总结-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏6次。这个项目是基于STM32的LED闪烁项目,主要目的是让学习者熟悉STM32的基本操作和编程方法。在这个项目中,我们将使用STM32作为控制器,通过对GPIO口的控制实现LED灯的闪烁。这个STM32 LED闪烁的项目是一个非常简单的入门项目,但它可以帮助学习者熟悉STM32的编程方法和GPIO口的使用。在这个项目中,我们通过对GPIO口的控制实现了LED灯的闪烁。LED闪烁是STM32入门课程的基础操作之一,它旨在教学生如何使用STM32开发板控制LED灯的闪烁。_嵌入式stm32闪烁led实验总结
Debezium安装部署和将服务托管到systemctl-程序员宅基地
文章浏览阅读63次。本文介绍了安装和部署Debezium的详细步骤,并演示了如何将Debezium服务托管到systemctl以进行方便的管理。本文将详细介绍如何安装和部署Debezium,并将其服务托管到systemctl。解压缩后,将得到一个名为"debezium"的目录,其中包含Debezium的二进制文件和其他必要的资源。注意替换"ExecStart"中的"/path/to/debezium"为实际的Debezium目录路径。接下来,需要下载Debezium的压缩包,并将其解压到所需的目录。
Android 控制屏幕唤醒常亮或熄灭_android实现拿起手机亮屏-程序员宅基地
文章浏览阅读4.4k次。需求:在诗词曲文项目中,诗词整篇朗读的时候,文章没有读完会因为屏幕熄灭停止朗读。要求:在文章没有朗读完毕之前屏幕常亮,读完以后屏幕常亮关闭;1.权限配置:设置电源管理的权限。
随便推点
目标检测简介-程序员宅基地
文章浏览阅读2.3k次。目标检测简介、评估标准、经典算法_目标检测
记SQL server安装后无法连接127.0.0.1解决方法_sqlserver 127 0 01 无法连接-程序员宅基地
文章浏览阅读6.3k次,点赞4次,收藏9次。实训时需要安装SQL server2008 R所以我上网上找了一个.exe 的安装包链接:https://pan.baidu.com/s/1_FkhB8XJy3Js_rFADhdtmA提取码:ztki注:解压后1.04G安装时Microsoft需下载.NET,更新安装后会自动安装如下:点击第一个傻瓜式安装,唯一注意的是在修改路径的时候如下不可修改:到安装实例的时候就可以修改啦数据..._sqlserver 127 0 01 无法连接
js 获取对象的所有key值,用来遍历_js 遍历对象的key-程序员宅基地
文章浏览阅读7.4k次。1. Object.keys(item); 获取到了key之后就可以遍历的时候直接使用这个进行遍历所有的key跟valuevar infoItem={ name:'xiaowu', age:'18',}//的出来的keys就是[name,age]var keys=Object.keys(infoItem);2. 通常用于以下实力中 <div *ngFor="let item of keys"> <div>{{item}}.._js 遍历对象的key
粒子群算法(PSO)求解路径规划_粒子群算法路径规划-程序员宅基地
文章浏览阅读2.2w次,点赞51次,收藏310次。粒子群算法求解路径规划路径规划问题描述 给定环境信息,如果该环境内有障碍物,寻求起始点到目标点的最短路径, 并且路径不能与障碍物相交,如图 1.1.1 所示。1.2 粒子群算法求解1.2.1 求解思路 粒子群优化算法(PSO),粒子群中的每一个粒子都代表一个问题的可能解, 通过粒子个体的简单行为,群体内的信息交互实现问题求解的智能性。 在路径规划中,我们将每一条路径规划为一个粒子,每个粒子群群有 n 个粒 子,即有 n 条路径,同时,每个粒子又有 m 个染色体,即中间过渡点的_粒子群算法路径规划
量化评价:稳健的业绩评价指标_rar 海龟-程序员宅基地
文章浏览阅读353次。所谓稳健的评估指标,是指在评估的过程中数据的轻微变化并不会显著的影响一个统计指标。而不稳健的评估指标则相反,在对交易系统进行回测时,参数值的轻微变化会带来不稳健指标的大幅变化。对于不稳健的评估指标,任何对数据有影响的因素都会对测试结果产生过大的影响,这很容易导致数据过拟合。_rar 海龟
IAP在ARM Cortex-M3微控制器实现原理_value line devices connectivity line devices-程序员宅基地
文章浏览阅读607次,点赞2次,收藏7次。–基于STM32F103ZET6的UART通讯实现一、什么是IAP,为什么要IAPIAP即为In Application Programming(在应用中编程),一般情况下,以STM32F10x系列芯片为主控制器的设备在出厂时就已经使用J-Link仿真器将应用代码烧录了,如果在设备使用过程中需要进行应用代码的更换、升级等操作的话,则可能需要将设备返回原厂并拆解出来再使用J-Link重新烧录代码,这就增加了很多不必要的麻烦。站在用户的角度来说,就是能让用户自己来更换设备里边的代码程序而厂家这边只需要提供给_value line devices connectivity line devices