全网唯一的echarts树状图——单个节点样式修改_echarts 怎么在修改节点文本使用dom模板-程序员宅基地
技术标签: java echarts javascript
前段时间一直在用Echarts做一个树状图,本来是挺简单的,Echarts官网也有,不过官网上的节点数据是封装在一个Json文件中去,这里就不再赘述,有兴趣自行去官网查看
链接:https://echarts.apache.org/examples/zh/editor.html?c=tree-basic
Json数据链接:https://echarts.apache.org/examples/data/asset/data/flare.json
我自己代码如下:
1.首先是数据库建表嘛,大概就是Id,Pid

2.就是Service层逻辑了,因为前台需要得到Json格式数据,首先想到的就是递归了,直接上代码。`在这里插入代码片
public EiInfo query(EiInfo inInfo) {
CSDASWDT CSDASWDT = new CSDASWDT();
Map map = new HashMap();
Map map1 = new HashMap();
List units = dao.query(“CSDASWDT.query”,map);
List menuList = menuList(units);
JSONArray json = JSONArray.fromObject(menuList);
//System.out.println(json);
//for (Object object : menuList) { System.out.println(object); }
inInfo.set(“data3”, json);
return inInfo;
}
public static Map<String,Object> mapArray = new LinkedHashMap<String, Object>();
public List<CSDASWDT> menuCommon;
public List<Object> list = new ArrayList<Object>();
public List<Object> menuList(List<CSDASWDT> menu){
this.menuCommon = menu;
for (CSDASWDT x : menu) {
Map<String,Object> mapArr = new LinkedHashMap<String, Object>();
if(x.getPid() == (long)0){
mapArr.put("name", x.getNode());
mapArr.put("value", x.getDataType());
mapArr.put("children", menuChild(x.getSid()));
list.add(mapArr);
}
}
return list;
}
public List<?> menuChild(Long long1){
List<Object> lists = new ArrayList<Object>();
for(CSDASWDT a:menuCommon){
Map<String,Object> childArray = new LinkedHashMap<String, Object>();
if(a.getPid().equals(long1)){
childArray.put("name", a.getNode());
childArray.put("value", a.getDataType());
childArray.put("children", menuChild(a.getSid()));
childArray.remove("children", "[]");
lists.add(childArray);
}
}
return lists;
} `
这个是我们项目框架用的,下面两个方法就是递归,直接复制粘贴就行了。
3.然后到了前台页面了,用js来接受和处理这些json数据
$(function(){
var eiInfo = new EiInfo();
EiCommunicator.send("CSDASWDT", "query", eiInfo, {
onSuccess: function (ei) {
var dataCostTitle=ei.getAttr("data3").data3;
replay(dataCostTitle);
}, onFail: function (ei) {
}
}, {
async: false});
});
option = null;
function replay(data) {
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
myChart.showLoading();
var app = {
};
myChart.hideLoading();
data[0].label={
color: 'red',
fontSize: '20'};//这个很重要,调试了好久才出来的,这个就是Echarts单个节点的样式改造了
myChart.setOption(option = {
backgroundColor: '#06182F',
tooltip: {
trigger: 'item',
triggerOn: 'mousemove',
},
title: {
text: '思维导图',
textStyle: {
fontSize: 20,
color: '#2AA0E5'
}
},
series: [
{
type: 'tree',
data: eval(data),
top: '1%',
left: '35%',
bottom: '1%',
right: '10%',
symbolSize: 12,
label: {
position: 'left',
verticalAlign: 'middle',
align: 'right',
fontSize: 12,
color : '#FFFFFC'
},
itemStyle: {
normal: {
color: "#00EAEC",
lineStyle: {
color: "#33A4D8"
}
}
},
leaves: {
label: {
position: 'right',
verticalAlign: 'middle',
align: 'left'
}
},
expandAndCollapse: true,//默认:true;子树折叠和展开的交互,默认打开 。
initialTreeDepth: 1,//默认初始化节点数量
animationDuration: 550,//动画时间
animationDurationUpdate: 750//动画更新时间
},
]
}
)
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}
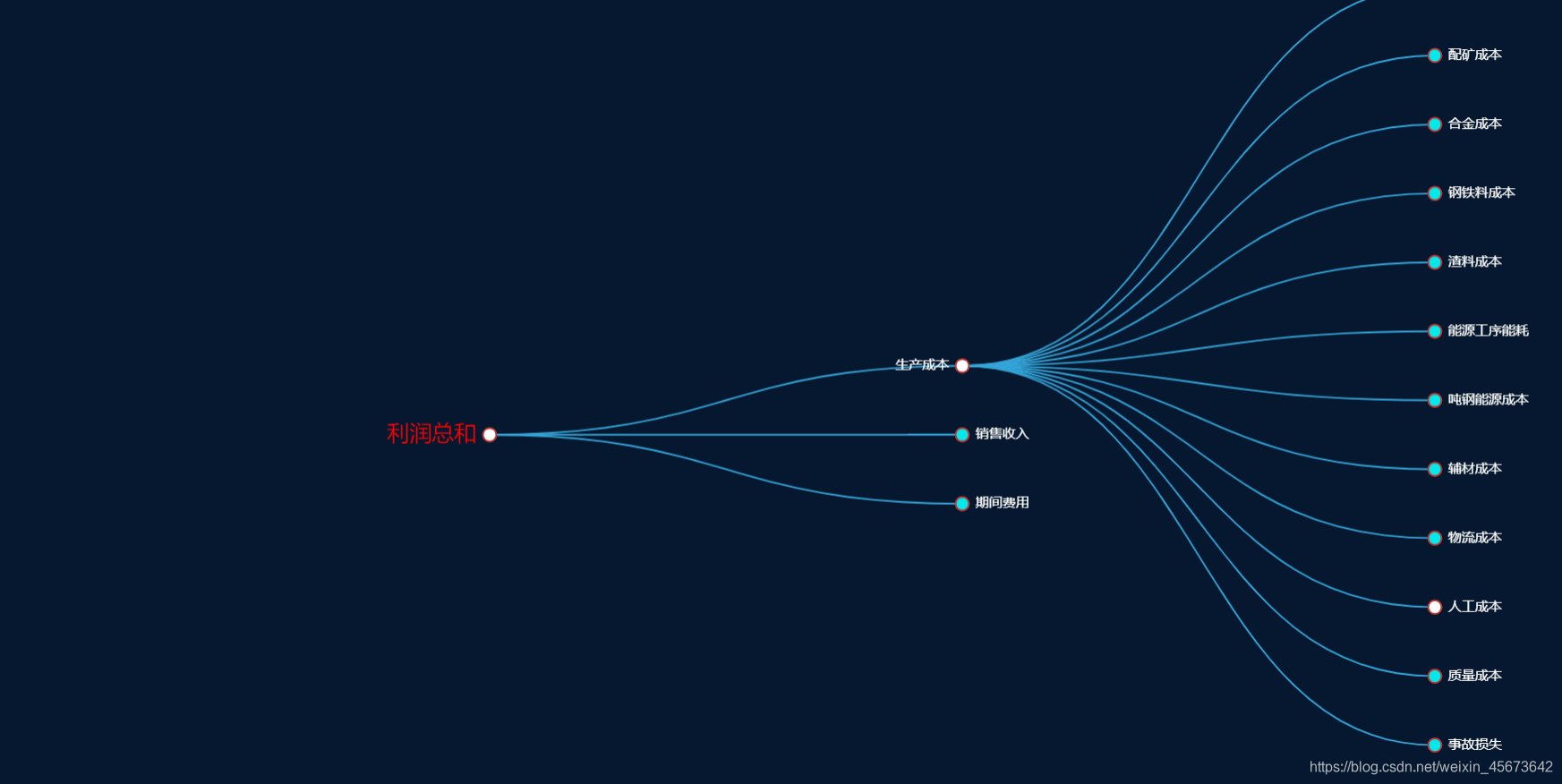
到这里也差不多了,直接上最后图

有什么问题可以在评论区留言交流,谢谢
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数