jquery_获取class为son的元素得父元素代码-程序员宅基地
技术标签: jquery
文章目录
jquery 入门
jquery基本使用
- jQuery官网
- 版本:1.X,2.X兼容低版本浏览器,官网不在更新,3.X不兼容低版本浏览器,官网在维护更新
- Jquery入口函数:$(function({ }))
jQuery对象和DOM对象
- 用原生JS获取来的对象就算DOM对象
var myDiv= doucument.querySelector(‘div’);//myDiv就算DOM对象- 用Jquery方式获取的对象就算Jquery对象(本质:通过$把DOM元素进行包装)
$(‘div’)
- Jquery对象就算Jquery对象,DOM对象就算DOM对象,二者不一致
jQuery对象和DOM对象互相转换
- DOM对象转jQuery对象,有以下2步
(1)获取元素DOM对象:myDiv=doucument.querySeiector('div')
(2)$(myDiv)- JQuery对象转DOM对象,有一下2种方式
(1)$('div')[索引]
(2)$('div').get(索引)jQuery 常用API
jQuery基础选择器

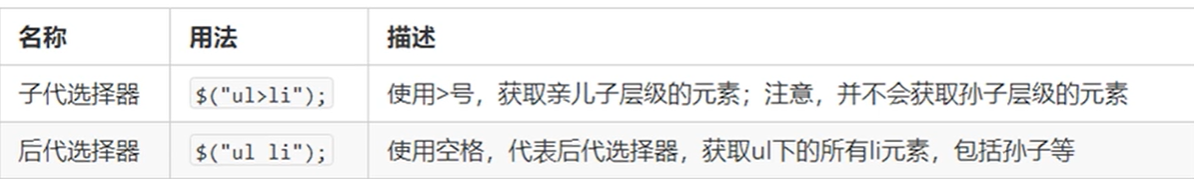
jQuery层级选择器

jQuery隐式迭代
1.隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法

(1)获取4个div元素
console.log($("div"))(2)给4个div设置背景颜色为粉色 Jquery对象不能使用Style
$("div").css("background","pink");(3)把3个li包含的字体颜色改为红色
$("ul li").css("color","red")jQuery筛选选择器
1.筛选出我们需要的元素

(1)筛选出< ui>标签里面的< li>中的第一个标签体的内容改红色
$(function(){
$("ui li:first").css("colr","red")
})(2)筛选出< ui>标签里面的< li>中的第三个标签体的内容改红色
$(function(){
$("ui li:eq(2)").css("colr","red")})jQuery筛选方法–筛选父子元素


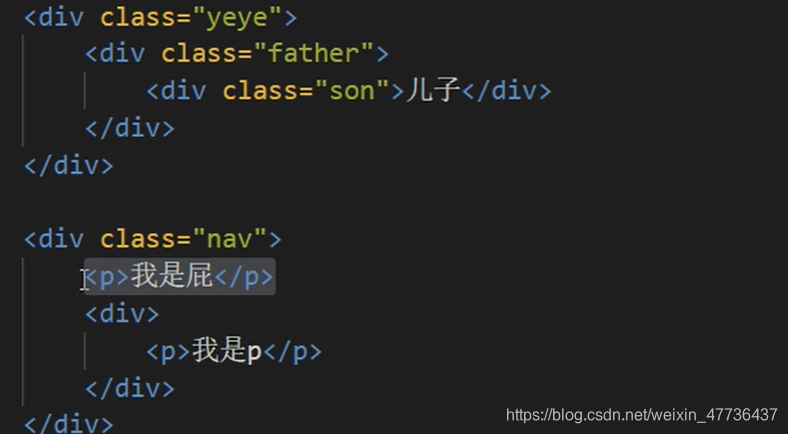
(1)筛选出class="son"的父级元素
$(function(){
$(".son").parent// 返回的是最近一级的父元素
})
(2)把 我是屁 筛选出来
$(function(){
$(".nav").childern("p")//相当于子代选择器 ui>li
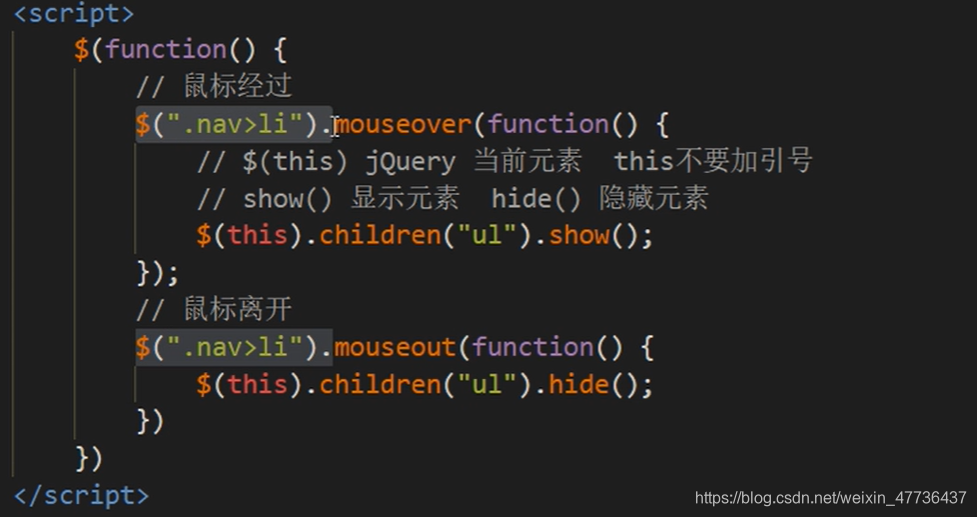
})案例——下拉菜单

Jquery其他筛选方法

(1)筛选出class=“item” 所有的兄弟元素,改颜色为红色
$($function(){
$("ol.item").siblings("li").css("color","red")
})jQuery排他思想

(1)选中的按钮背景色改变
function(){
//1.隐式迭代,给所有的按钮绑定了点击事件
$("button").click(function(){
//2. 当前被点击的元素变化背景色
$(this).css("background","pink");
//3. 隐式迭代 其余的兄弟去掉背景颜色
$(this).siblings("button").css("background", "")
})
})
JQuery常用API—样式操作
1.JQuery样式操作

1.1操作原生css
$(fuction(){
console.log($("div").css("width");//打印样式
$("div").css("width","300px");
$("div").css("width",300);
$("div").css({
width:400,heigh:400,backgroundColor:"red"})
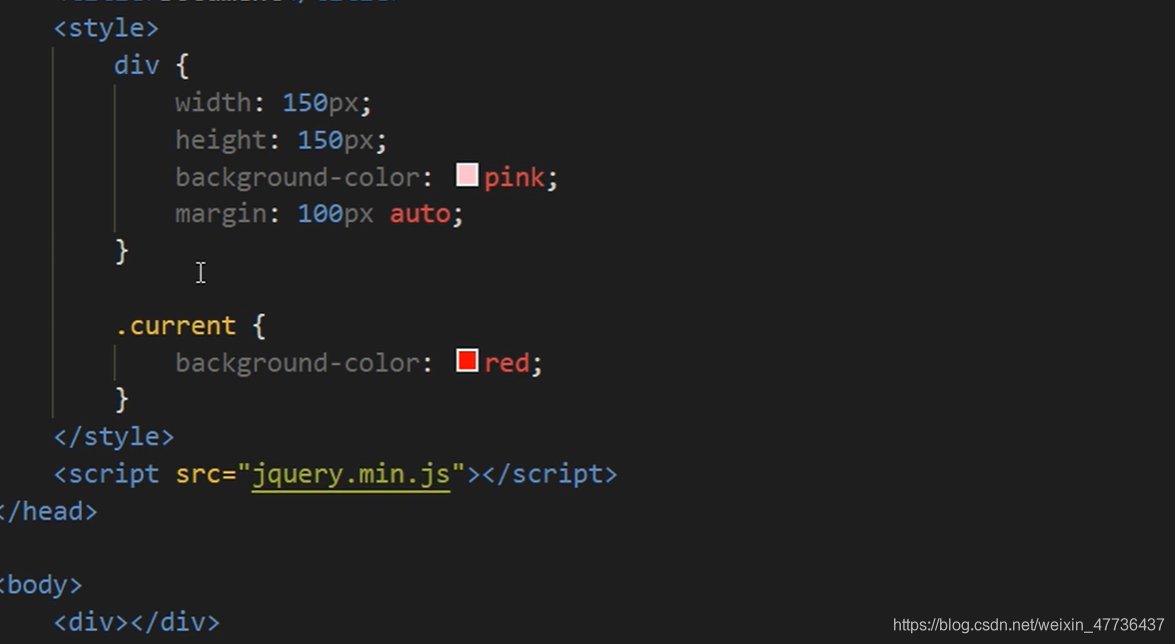
})1.2.类操作
//1.添加类 addClass()
$("div").click(function(){
$(this).addClass("current");
});
//2.删除类 removeClass()
$("div").click(function(){
$(this).removeClass("current");
})
//3.切换类 toggleClass()
$("div").click(function(){
$("div").toggleClass("current");
})2.tab栏切换效果

$(function(){
1.点击上部得li,给当前得li添加current类,其余得兄弟移除类
$(".tab_list li").click(function(){
//链式编程
$(this).addClass("current").siblings().removeClass("current");
2.点击同时得到li得索引号
var index=$(this).index();
$(".tab_con .item").eq(index).show().siblings().hide();
})
})
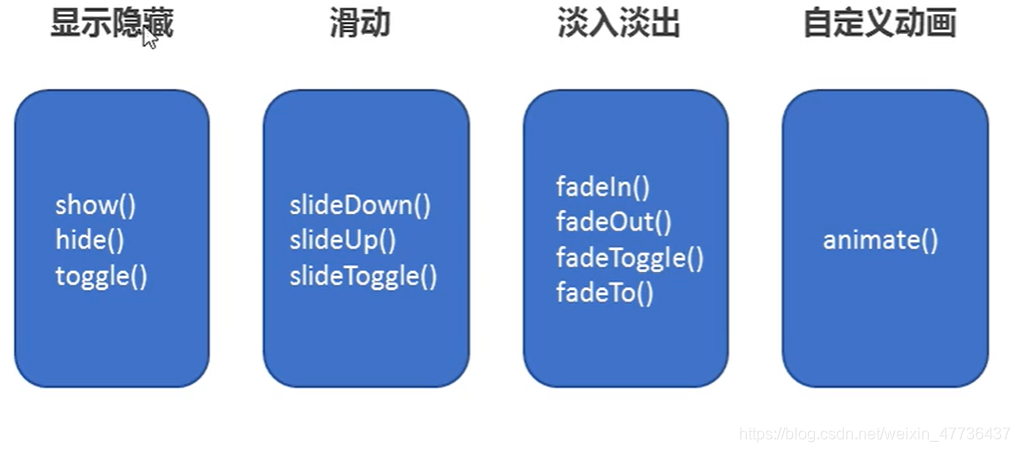
3.jQuery动画效果


//1.隐藏 hide()
$("button").eq(0).click(function(){
$("div").hide(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
});
//2.显示 show()
$("button").eq(1).click(function(){
$("div").show(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
})
//3.切换 toggle()
$("buntton").eq(2).click(function(){
$("div").toggle(1000,function(){
alert(1);//以1秒得速度隐藏后执行函数
});
})
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function(){
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function(){
//滑动切换
$("div").slideToggle(500);
})智能推荐
jstl标签<c:url>查询分页时拼接参数的用法_jstl 标签输出内容拼接-程序员宅基地
文章浏览阅读1.5k次。先上代码:${ pageContext.request.contextPath }号码段管理 号码段管理 号码段管理 区域号
浅解比SQL更好用的SPL(二)-程序员宅基地
文章浏览阅读118次。从 SQL 到SPL基本查询语法迁移之多表操作上一篇我们针对单表的情形了解了如何把数据计算从 SQL 查询迁移到集算器,或者更准确地说,迁移到集算器所使用的SPL集算语言。这个迁移过程,既有相同的概念,也有不同的思路。接下来,我们一起针对多表的情况看一下集算器和SPL语言是如何发挥更大的..._sql常用比if更好用
国科大高级人工智能10-强化学习(多臂赌博机、贝尔曼)_国科大 强化学习-程序员宅基地
文章浏览阅读1.5k次。文章目录多臂赌博机Multi-armed bandit(无状态)马尔科夫决策过程MDP(markov decision process1.动态规划蒙特卡罗方法——不知道环境完整模型情况下2.1 on-policy蒙特卡罗2.2 off-policy蒙特卡罗时序差分方法强化学习:Reinforcement learning目标:学习从环境状态到行为的映射,智能体选择能够获得环境最大奖赏的行为..._国科大 强化学习
如何用 Visual studio 2003/2005 调试 ASP 应用程序、Javascript 代码(转)_visual studio 2003 asp 远程调试-程序员宅基地
文章浏览阅读1k次。如何用 Visual studio 2003/2005 调试 ASP 应用程序、Javascript 代码 在vs2005中调试ASP网站的错误信息:无法提供此类型的页。说明: 由于已明确禁止所请求的页类型,无法对该类型的页提供服务。扩展名“.asp”可能不正确。 请检查以下的 URL 并确保其拼写正确。 怎么解决这个问题呢?请看下文。 ASP.NET 已经很_visual studio 2003 asp 远程调试
MMO即时战斗:地图角色同步管理和防作弊实现_mmo城镇同步-程序员宅基地
文章浏览阅读1.3w次,点赞2次,收藏29次。一、前言 无论是端游、页游、手游如果是采用了MMO即时战斗游戏模式,基本都会遇到同屏多角色实时移动、释放技能、战斗等场景,于是自然也需要实现如何管理同屏内各种角色的信息同步:例如角色的位置、以及角色身上的装备、时装、buffer等状态的实时切换。同步在网络游戏中是非常重要的,它保证了每个玩家在屏幕上看到的东西大体是一样的,解决同步问题的最简单的方法就是把每个玩家的_mmo城镇同步
Android Studio JNI代码突然无法跳转_android studio jni 类无法自动跳转-程序员宅基地
文章浏览阅读4.5k次。Android Studio JNI代码突然无法跳转AndroidStudio3.2 + gradle 4.6 下突然无法是用 ctrl + 左键 跳转代码。选中代码点击时出现 “Cannot find declaration to go to” 提示. 经过了换 SDK 后比对发现,如果JNI 代码出现这个问题,一般就是 CMake 版本不对。我换成3.6.xxx就好用了。3.10.xxx不知..._android studio jni 类无法自动跳转
随便推点
高通USB 调试总结随笔_高通平台usb debug-程序员宅基地
文章浏览阅读3.5k次。高通USB 调试总结随笔1. 分析USB log2. 正常识别流程3. 修改为host 模式4. USB检测插入原理最近分析了个高通USB 1 通过 主板上的HUB芯片不能正常通信识别USB 外设的问题,注意分析时,一定要再三确认硬件工作正常 ,可以做个实验,剪开一根USB 线,飞线到HUB芯片DPDM 上,如果,USB 接在电脑上,USB 外设接在HUB口上,电脑能正常识别外设,说明HUB芯片正常工作。如下是对软件调试方面的一些方法,写个随笔备份下:1. 分析USB logecho ‘fi_高通平台usb debug
单片机控制PCB板设计的原则和细节说明_单片机下面能不能走线-程序员宅基地
文章浏览阅读679次。设计电路板最基本的过程可以分为三大步骤:电路原理图的设计,产生网络表,印制电路板的设计。不管是板上的器件布局还是走线等等都有着具体的要求。例如,输入输出走线应尽量避免平行,以免产生干扰。两信号线平行走线必要是应加地线隔离,两相邻层布线要尽量互相垂直,平行容易产生寄生耦合。电源与地线应尽量分在两层互相垂直。线宽方面,对数字电路PCB可用宽的地线做一回路,即构成一地网(模拟电路不能这样使用),用大面..._单片机下面能不能走线
携职教育:“涉税信息查询结果告知书”如何查询?_涉税信息告知书-程序员宅基地
文章浏览阅读313次。通过电子税务局【我要办税】—【其他服务事项】—【纳税人涉税信息查询申请】功能申请,待受理通过后,在【我要办税】—【其他服务事项】—【其他涉税事项】—【文书打印】打印涉税信息查询结果。我要查询“涉税信息查询结果告知书”,如何操作?二、其他服务事项—纳税人涉税信息查询申请。二、其他服务事项—其他涉税事项—文书打印。一、我要办税—其他服务事项。一、我要办税—其他服务事项。_涉税信息告知书
Android开发之实现搜索框搜索_android搜索框功能实现-程序员宅基地
文章浏览阅读1.6w次,点赞21次,收藏180次。最近自己在尝试做app开发,遇到搜索框功能,便查找了一下但是感觉自己想的或许更好理解和记住,便自己思考了一下。废话不多说,下面是实现代码,供大家参考,有待改进。先说一下我整体思路,因为刚开始写所以相关数据都没有上传服务器过。首先建立一个数据库,将可以搜索的相关内容存储到数据库当中,然后在搜索框中获取输入的第一个字符,..._android搜索框功能实现
【Java虚拟机】JVM垃圾回收机制和常见回收算法原理-程序员宅基地
文章浏览阅读1.8k次,点赞14次,收藏17次。JVM垃圾回收机制和常见回收算法原理_垃圾回收机制
全栈混合云综合架构方案研究和落地_混合云管纳管双活资源池-程序员宅基地
文章浏览阅读493次。经过一年多团队的刻苦攻坚,目前全栈混合云1.0版本的方案已经落地多个场景,包括(政务云,一城一池,企业云,能源云)等多个场景,已经有超过近百个客户的实践经验,未来全栈混合云将从“可纳管”到“智能纳管”全面迭代,整体架构将想云原生的方向进行全面转化。主要部署全栈混合云管理平台,全部采用虚机/容器化部署模式,包括前台web组件, 中台Java组件, 后台的混合云适配组件,缓存Redis组件,RabbitMQ 组件和数据库PXC集群组件等,每个组件采用多活的方式,对外提供服务,降低单点故障。_混合云管纳管双活资源池