”html布局上怎么理解“ 的搜索结果
这可以联想到Excel,由Excel在数据处理和统计上的地位,就可以理解网页中表格的意义。 简单来说,能直观感受到多个元素是以行和列的概念排列时,用表格会让你轻松很多。如caniuse.com中应用表格的例子: 表格布局...
CSS3弹性布局
其实这篇文章早就该写了,很久写了关于HTML布局相关的经验总结,一直在百度云上,只是偶尔查询翻到对应资料,担心日后很难找到,所以最后还是决心以文章的形式记录下来供大家参考查阅,实现这篇文章应有的价值;...
在了解了一列、两列和三列布局之后,混合布局也就不难理解了,混合布局也可以叫综合型布局,那么混合布局就可以在一列布局的基础之上,分为两列布局,三列布局,网页布局的结构普遍都是三列布局,但是在三列布局的...
html的框架详解和布局什么是框架?框架将浏览器划分成不同的部分,每一部分加载不同的页面,实现在同一浏览器窗口中加载多个页面的效果划分框架标记语法格式lt;framesetgt;....HTML框架集我们可以通过框架,在一个...
《HTML页面文字布局与文字效果》由会员分享,可在线阅读,更多相关《HTML页面文字布局与文字效果(31页珍藏版)》请在人人文库网上搜索。1、HTML页面文字布局与文字效果 HTMLHTML HTML页面文字布局与文字效果 回顾回顾...
这种布局方式使用和理解起来是相对简单,但是我认为布局更复杂的布局场景和维护起来会比较困难。 本文总结几种布局方式供参考:Flex 弹性布局、Grid网格布局和多列布局。没有适用所有场景的布局,只有合适的布局,在...
然后是内容区域本市,建立网格结构,分析页面结构最后再各内容区中设计结构,确定页面布局。1. 水平居中使用display:inline 和 text-align/*.parent {text-align: center;}.child {display: inline-block;}*/使用...
一般页面布局 都 是div css 我们需要 去理解每个元素的语义化 做到就算网络延迟没有加载到css 也能让用户一目了然的明白整个网页的布局 比如 一个网页中 h1标签 只能出现一次 我的理解 它 其实和head里面的...
前端项目中,适配各种屏幕分辨率是比较常见的需求;vue工程中如何适配1080p和2k屏幕呢;有下面两种方式 第一种:常见的css中,使用媒体查询;vue中可以借助scss,通过函数方式计算需要适配的像素值,会很方便;...
书中给出了大量详细的案例,并对案例进行分析,便于读者在理解的基础上,直接修改后使用。《HTML+CSS网页设计与布局从入门到精通》作者具备扎实的实践功底,行文细腻,对每一个技术细节以及每一个实际工作中可能遇到...
理解框架布局的原理? 掌握使用框架进行页面布局的方法 ? 学习利用浮动框架嵌入插件Dreamweaver CS3提供了一种很方便的可以进行网页布局的工具——框架。框架主要是用来把浏览器窗口划分为若干个区域,每个区域可以...
html+css移动端布局
标签: 前端
文章目录1、div布局2、table布局3、各优缺点 在网页中,可以使用div或表格布局,各有哪些优劣呢? 1、div布局 在网页中可以使用很多个 div,使用 div 可以将网页中的任何元素布局到网页中的任何位置。 <div style...
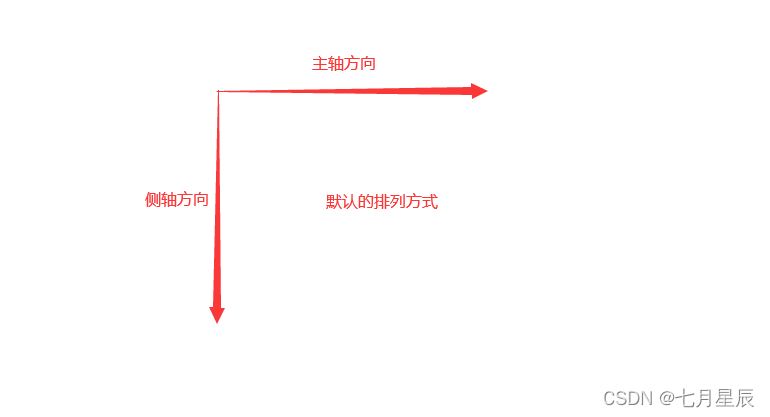
*首先我们需要明白:flex布局又叫伸缩、布局 、弹性布局、伸缩盒布局 、弹性盒布局 * 1.采用 Flex 布局的元素,称为 Flex 容器(flexcontainer),父级简称"容器",容器默认存在两条轴一条水平的主轴,一条垂直的...
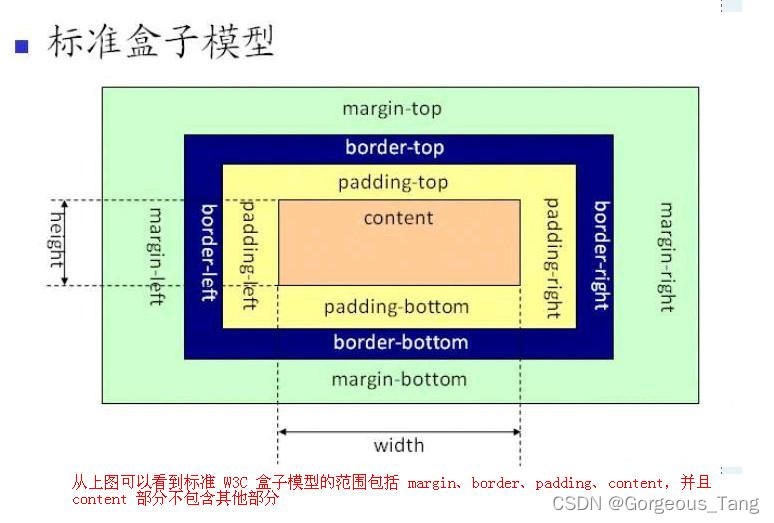
但是前面学习的知识更注重实践操作,读者并不理解布局的原理,常常在布局页面的过程中遇到无法理解的问题 CSS盒模型 本节的内容非常重要,因为盒模型是CSS定位布局的核心内容。从前面章节中,读者学习了布局网页...
前端基础:通过HTML技术布局《李白诗词赏析》 前端,就是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。 ...
弹性布局(flex),字面上理解就是有弹性的布局。弹性布局是html中十分方便的一个布局,它可以让结构中的内容自适应不同的分辨率,简化了许多繁琐的代码。 弹性布局的语法分为两种:一、加给父容器的语法 二、加给子...
推荐文章
- 无人机飞控平台ArduPilot源码入门教程 - 首页_ardupilot,东北天-程序员宅基地
- 借助cpolar内网穿透轻松访问远程NAS_路由器设置内网穿透以后可以访问nas吗-程序员宅基地
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结_预支付交易会话标识-程序员宅基地
- 18. JAVA 图形界面 Part 2(JTextComponent、事件处理、单选按钮、复选框、列表框、下拉列表框、菜单组件、文件选择) ----- 学习笔记_复选框、单选按钮及相应的事件处理的小结-程序员宅基地
- C#中WinForm和WebAPI在对处理异常时的差异总结_c# webapi性能问题-程序员宅基地
- react-native学习笔记一_react-native-camera 最新-程序员宅基地
- JavaScript 页面可见性-监听用户离开页面-visibilitychange 事件_js离开页面触发事件-程序员宅基地
- 被吹爆的Wi-Fi 6,究竟强在哪?_wi-fi6接入量-程序员宅基地
- 全国青少年软件编程(Python)等级考试一级考试真题2022年6月——持续更新....._python一级考级真题-程序员宅基地
- 荣耀20i什么时候鸿蒙系统,华为官方公布鸿蒙系统百款机型适配时间,荣耀手机没有?...-程序员宅基地