”html怎么用ul和li弄展开式的列表“ 的搜索结果
HTML和CSS不断地发展和更新,掌握基础知识可以帮助前端开发者更好地跟上技术的发展。
目录一、HTML 简介1 什么是html2 浏览器内核(渲染引擎)3 Web标准二、HTML 标签1 标签关系2 基本结构标签3 常用标签**3.1 内容格式化标签****3.2 盒子标签**3.3 图像标签3.3.1 图像标签的属性3.3.2 路径3.4 超链接...
???? 作者主页:????仙女不下凡???? ???? 前言介绍:以下???? 内容都是我个人对于前端知识的总结,会定期更新欢迎持续关注! ???? 欢迎点赞 ???? 收藏 ⭐留言 ???? 如有错误敬请指正! ???? 视频地址:黑马程序员......
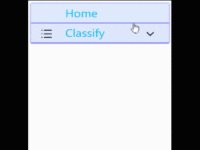
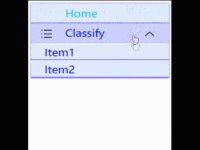
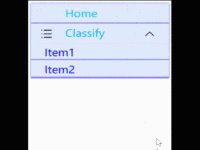
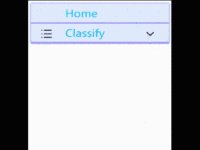
React实现组件收缩展开功能
标签: react
ul class="menu"> <li> <h3>HTML</h3> <p>超文本标记语言,标准通用标记语言下的一个应用。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记...
发布时间:2009-04-02 19:35:12 作者:佚名 我要评论网页制作Webjx文章简介:我们通常的做法是,把日期写在span标签里,然后把span标签写在li里,css定义span(float:right),让span浮动在列表的右边。近日,被同事...
1.1效果展示。
2. 在这个容器中添加需要显示的导航菜单项,可以使用无序列表ul和列表项li来创建菜单结构。 3. 使用CSS样式设置导航栏的基本样式,例如设置宽度、背景颜色和字体样式等。 4. 为导航菜单项添加hover效果的样式,可以...
响应式布局就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。导航栏与轮播在大部分网站的头部占很高的比重,特别是导航栏,扮演着网站地图的角色。在响应...
轮播图就是让图片每隔几秒自动滑动,达到图片轮流播放的效果。轮播图从效果来说有滑动式的也有渐入式的,滑动式的轮播图就是图片从左向右滑...html部分nav为总容器,第一个ul列表#index为小圆点列表,鼠标覆盖哪个小...
HTML期末复习题(含答案)第1题...(对) (4)所有的HTML标记符都包括开始标记符和结束标记符。(错) (5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。 (6)B标记符表示用粗体显示所包括的文字。(对) (7)GIF格式的...
纯html+css实现点击弹出式导航栏菜单(采用:target和display:none)搜索了很久,发现都没有纯html+css的点击式导航栏,要么是采用:hover的划过式导航栏,要么使用Javascript实现的点击式导航栏,遂着手研究了一下...
HTML期末复习试题及参考答案.doc制作人正元设计 个人作品网站 HTML期末复习题(含答案)第1题 判断正误(1)HTML标记符的属性一般不区分大小写。...(错)(5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。(6)B标...
ttp://...纯CSS的下拉菜单 支持IE6 IE7 Firefox*{margin:0;padding:0;}.menu{font-size:12px;position:relative;z-index:100;}.menu ul{list-style:none;}.menu li {float:left;position:relative;}....
html和css是学习前端开发很重要的一点
推荐文章
- 简易商品模块实现-程序员宅基地
- 安卓中实现登录的小功能。-程序员宅基地
- 运用sqoop将数据从oracle导入到hive中的注意的问题_--map-column-java clob-程序员宅基地
- zepto注释-程序员宅基地
- Spring应用中注入Spring bean的情况总结_can't determine superclass of missing type-程序员宅基地
- c语言非法字符都有哪些,98行的四则计算器.(支持括号)加入了非法字符的检测-程序员宅基地
- java后台重定向post传参及接受重定向post传参-程序员宅基地
- 高考状元--京东老板《刘强东》-程序员宅基地
- 获取 公众号 二维码 的方法_公众号如何提取二维码-程序员宅基地
- QCC305x-QCC304x系列开发教程(系统篇)之3.3-高通音频子系统Kymera组件详解_高通 kymera preemptive-程序员宅基地