”html怎么用ul和li弄展开式的列表“ 的搜索结果
KeyMob是目前国内领先的移动端广告平台,聚合了国内外主流的移动广告平台,是国内知名的移动移动广告平台,成为应用开发者手机广告优化之首选。
HTML 1、<meta charset="UTF-8"> #设置页面编码,这个设置英文则现在国内浏览器会弹出是否要转换中文 2、<title>我的第一个页面</title> #设置网页的抬头名称 3、<body><!--页面中...
文章目录HTML5vsco的使用常用标签图像标签超链接标签锚点链接特殊字符表格标签列表标签表单标签实战(注册页面)CSS3书写规范css选择器基础选择器标签选择器类选择器id选择器通配符选择器复合选择器后代选择器(很...
安装步骤1.下载 git clone https://github.com/boydos/emmet-vim.git2.配置 cd emmet-vim cp plugin/emmet.vim ~/.vim/plugin/ cp autoload/emmet.vim ~/.vim/autoload/ cp -a autoload/emmet ~/....重启终端4....
同时,可以为列表和列表项添加类名或ID,以便使用CSS或JavaScript对其进行定制和操作。 右边的内容区域可以使用HTML的块级元素(如`<div>`)来创建。可以在`<div>`中放置文本、图片、视频等内容,并使用CSS样式来...
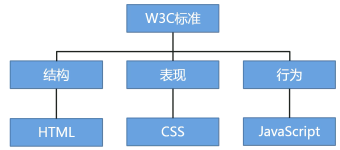
day1 HTML的相关概念和建站流程 HTML的概念:超文本标记语言 HTML的基本组成 结构 html/xhtml w3c...XHTML属性值必须使用双引号 HTML的基本结构 新建带有.html后缀的文件 英文状态下 按! 按tab 生成基本结构
本文原产于个人有道云笔记,迁移CSDN时部分图片未上传,格式未调整。望阅读的人海量。 1.HTML基础——基本概念 ...功能主要有两个:将网页渲染出来给用户查看,能够让用户通过浏览器和网页交互。 浏览器市场份...
以下是一个简单的折叠导航栏的HTML代码,使用了Bootstrap框架实现响应式布局: ```html <a class="navbar-brand" href="#">Logo <span class="navbar-toggler-icon"></span> <ul class="navbar-nav"> <li...
(1) 问题:爬取7天的 天气情况 日期 天气状况温度 风力–> 保存到CSV 分析需求 要干什么事情 通过什么技术来解决 爬取7天的 天气情况 日期 天气状况温度 风力–>...4.从ul标签里面去匹配li标签的数据 5.去解析
所谓响应式导航栏,便是能根据窗体大小适配的导航栏,以前见着觉得很高级,而现在终于有机会自己写一个了,先上几张效果图。 这是正常屏幕: 这是手机等小屏幕: 点击右边后能够显示出菜单 要实现这个效果,...
一、纯html、css: 利用display:block来隐藏; &amp;amp;lt;!--作者: Pandora417 日期:2019年3月10日 --&amp;amp;gt; &amp;amp;lt;!DOCTYPE html&amp;amp;gt; &amp;amp;lt;html lang=&...
希望本文能够帮助你更好地理解 Vue3 组件化开发的原理和方法,并在实际项目中应用到实践中。不管做什么,只要坚持下去就就会不一样!
1.小图标 1.1小图标的用法: &lt;span class="...1)图标类不能和其他组件直接联合使用,它们不能在同一个元素上与其他类同时存在,应该创建一个嵌套的span元素,并将图标应用到这个span上。 2)...
HTML <!--...--> 注释标签 标签定义及使用说明 所有主流浏览器都支持 <!--...--> 注释标签。 <!--...--> 注释标签用来在源文...
很荣幸,笔者小剑将在今天开始写博客,以记录学习过程中的一些知识和问题,欢迎一起讨论! (声明:本文图片 部分来自百度百科和 饥人谷 以下不再一 一声明) 第一节 HTML 这玩意是谁发明的? 我们都知道HTML是...
1.切图:我是将一个画轴原图切成4个...2.html结构: 前面4个div的背景图即是我们切好的4张图 <div class="content"> <div class="l-pic-index"></div> <div class="r-pic-index"><...
之前在有道云写的笔记
推荐文章
- 简易商品模块实现-程序员宅基地
- 安卓中实现登录的小功能。-程序员宅基地
- 运用sqoop将数据从oracle导入到hive中的注意的问题_--map-column-java clob-程序员宅基地
- zepto注释-程序员宅基地
- Spring应用中注入Spring bean的情况总结_can't determine superclass of missing type-程序员宅基地
- c语言非法字符都有哪些,98行的四则计算器.(支持括号)加入了非法字符的检测-程序员宅基地
- java后台重定向post传参及接受重定向post传参-程序员宅基地
- 高考状元--京东老板《刘强东》-程序员宅基地
- 获取 公众号 二维码 的方法_公众号如何提取二维码-程序员宅基地
- QCC305x-QCC304x系列开发教程(系统篇)之3.3-高通音频子系统Kymera组件详解_高通 kymera preemptive-程序员宅基地