”vue“ 的搜索结果
一、什么是watch watch:用于监听data里面的数据是否被修改,一旦修改就可以执行一些其他的操作【也是方法】 二、解析watch watch在监听的时候,可以有二次参数,第一次参数为更新的数据,第二个参数为之前的旧...
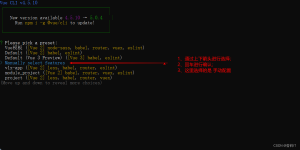
当创建 项目报错: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
setup是一个组件选项,在组件被创建之前,props 被...下面看一下用例,子组件 renderTest.vue: <script lang="ts"> import { h } from "vue" interface Data { [key: string]: unknown } interface SetupConte
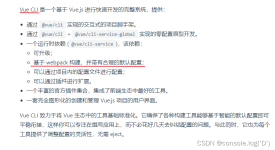
前端菜鸟最近在开发新的项目,准备用Vue3,遇到了一些问题 在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的...
vscode一键生成vue模板方法
watch监听器的用法和作用,非常详细,简单易懂
打开cmd控制台: 输入vue --version(俩个-)或 vue -V(第二个V要大写)查看vue脚手架版本; 输入npm list vue -g 查看vue版本和vue脚手架版本;
vue3定时器,vue3清除定时器,vue3动态显示当前时间
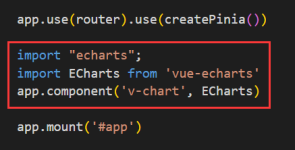
由 Vue3 和 Typescript 编写的 Contextmenu 右键菜单组件。 安装 npm i -S v-contextmenu@next 全局使用 main.js import contextmenu from "v-contextmenu"; import "v-contextmenu/dist/themes/default.css";...
跨域
vue2安装vue-router,less ,vuex的版本
【代码】Vue3简易路由菜单组件封装。
有需求需要用到这个大腿们设计的无缝滚动插件(vue3-seamless-scroll),效果不错,记录一下使用过程。本插件不需要全局引用,只需要局部引用到页面中即可,主要有三个步骤,分别是引入、注册、使用。
推荐文章
- 2024年中级前端笔试面试题总结(含答案解析)-程序员宅基地
- 利用ReliefF算法实现基于MATLAB语言的特征选择与数据降维-程序员宅基地
- iOS的Keychain可以实现App间的数据共享_ios app之间共享keychain数据-程序员宅基地
- mysql 多表关联插入时,关联表中使用主表新建记录的主键_多表连接时保留主表的所有数据-程序员宅基地
- 黑马程序员--java 静态导入、可变参数、数据类型的自动拆箱与装箱、枚举-程序员宅基地
- centos环境搭建pptp服务器_centos9 pptpd-程序员宅基地
- bp神经网络的python实现_def act(self): if self.activation == 'sigmoid': re-程序员宅基地
- 图像相似性度量:从基础到最新趋势-程序员宅基地
- python彩色蟒蛇绘制代码_Python中用绘图库绘制一条蟒蛇-程序员宅基地
- maven-3.6.3更换国内源_maven3.6 镜像-程序员宅基地